Technical SEO là một phần quan trọng trong một chiến lược SEO website tổng thể, nó giúp cải thiện hiệu suất thu thập dữ liệu Google với website, kết hợp với 2 yếu tố SEO Onpage và SEO Offpage để đạt thứ hạng cao như mong muốn trên kết quả tìm kiếm Google.
Tuy nhiên vì là người mới, bạn gặp khó khăn trong việc xác định các yếu tố kỹ thuật SEO cần thiết cho trang web của mình? Lo lắng vì không biết bắt đầu từ đâu?
Nếu vậy, bài viết này là dành cho bạn!
Trong bài viết này, chúng tôi sẽ cung cấp cho bạn một cái nhìn tổng quan về kỹ thuật tối ưu Technical SEO, bao gồm các yếu tố cần thiết và cách thực hiện.
Technical SEO là gì?
Technical SEO (Kỹ thuật SEO) là quá trình cải thiện các yếu tố kỹ thuật cho website, giúp cho các công cụ tìm kiếm dễ dàng thu thập dữ liệu và lập chỉ mục, góp phần cải thiện thứ hạng trang web, tăng trải nghiệm người dùng.

Liên quan đến việc cải thiện các yếu tố kỹ thuật SEO, đặc biệt các trang web lớn thì đòi hỏi có sự cộng tác giữa chuyên gia SEO có nhiều năm kinh nghiệm và người làm web.
Khi nào thì nên triển khai Technical SEO?
Việc triển khai technical SEO là một phần quan trọng trong quá trình triển khai SEO tổng thể, được thực hiện trong một số trường hợp cụ thể như:
- Khi bạn vừa mới thiết kế website và cần phải đảm bảo các yếu tố kỹ thuật SEO cho trang web.
- Khi bạn kiểm tra trang web và thấy có các dấu hiệu bất thường như traffic thứ hạng từ khóa giảm, URL bị mất index,…
- Khi thực hiện quá trình SEO audit tổng thể cho toàn bộ website của mình.
Tại sao Technical SEO lại quan trọng?
Nội dung trang web của bạn có chất lượng nhưng nếu không được tối ưu Technical SEO thì sẽ khó xếp hạng trên công cụ tìm kiếm, thậm chí là không thể xếp hạng.

Bởi vì khi bạn không tối ưu được technical SEO thì Googlebot sẽ không hiểu được các yếu tố kỹ thuật của trang web như là cấu trúc trang, Schema Markup, Internal link, tốc độ tải trang,…gây khó khăn cho việc thu thập dữ liệu (crawl) của Googlebot.
Hoặc tốc độ tải trang web chậm có thể gây ra trải nghiệm người dùng kém, không mang lại tỷ chuyển đổi (Conversion Rate) trên website doanh nghiệp.
Tối ưu Technical SEO giúp trang web của bạn giúp cải thiện được các vấn đề trên.
Hãy tưởng tượng trang web của bạn như một ngôi nhà. Nếu bạn sắp xếp đồ đạc trong nhà một cách hợp lý, ngôi nhà sẽ trở nên gọn gàng, dễ tìm và sử dụng.
Tương tự, nếu bạn tối ưu Technical SEO cho trang web của mình, trang web sẽ trở nên dễ dàng cho Googlebot thu thập dữ liệu và lập chỉ mục, đồng thời mang lại trải nghiệm tốt hơn cho người dùng.
>>> Xem thêm: Crawl data là gì? và các yếu tố ảnh hưởng quá trình crawler website
Những yếu tố Technical SEO cần được cải thiện
Trong nội dung này chúng ta sẽ cùng khám phá một số thành phần Technical SEO chính có thể được cải thiện hoặc đưa vào trang web.
Nếu như bạn đi sâu hơn vào việc tự học bạn sẽ thấy các thành phần khác đáng để tối ưu hóa, nhưng hiện tại các thành phần này là cốt lõi và nó phù hợp với những người hoàn toàn mới bắt đầu.
Các yếu tố quan trọng của SEO kỹ thuật bao gồm:
- Cấu trúc website
- Điều hướng của website
- Tìm kiếm và xóa các nội dung trùng lặp, thin content
- Kiểm tra vấn đề và tối ưu cho thiết bị di động
- Tối ưu hình ảnh
- Kiểm tra các Redirects 302 tạm thời
- Khắc phục các chuỗi và vòng lặp chuyển hướng
- Khắc phục lỗi các trang 404
- Cải thiện chỉ số tốc độ tải trang
- Triển khai hreflang cho trang web quốc tế
- Robots.txt
- Cấu trúc phân trang
- Tối ưu các chỉ số quan trọng (Core web vitals)
- HTTPS
Hãy cùng đi sâu tìm hiểu chi tiết cách tối ưu cho các yếu tố nào!
Hướng dẫn chi tiết cách tối ưu Technical SEO
Cấu trúc website
Với kinh nghiệm triển khai hơn 300 dự án thành công, tôi đánh giá bước quan trọng đầu tiên cho mỗi chiến lược SEO là xác định và xây dựng cấu trúc website chuẩn SEO. ( bạn có thể xem thêm bài chiến lược SEO là gì để hiểu hơn vè chiến lược SEO)
Tại sao tôi lại nói như vậy?
Thứ nhất, cấu trúc website ảnh hưởng trực tiếp đến khả năng thu thập dữ liệu và lập chỉ mục của Googlebot.
Thứ hai, cấu trúc website ảnh hưởng đến nhiều yếu tố khác của SEO, bao gồm: Tiêu đề và mô tả trang, Sơ đồ trang web, Robots.txt.
Xây dựng cấu trúc trang web thân thiện với SEO
Cấu trúc trang web là cách mà các trang được sắp xếp và liên kết với nhau.

Bạn cần xem xét các yếu tố sau khi thiết kế cấu trúc trang web của mình:
- Cấu trúc phân cấp: Giúp phân chia trang web thành các cấp độ khác nhau, với các trang cấp cao hơn chứa những thông tin tổng quan và các trang thấp chứa các thông tin chi tiết.
- Cấu trúc liên kết: Bạn có thể sử dụng các liên kết nội bộ có liên quan và có chất lượng, giúp cho người dùng tìm thấy nội dung và dễ dàng điều hướng trên trang web của bạn.
Vì khi cấu trúc trang web lộn xộn sẽ tạo ra “các trang web mồ côi”.
Tìm hiểu thêm về Cấu trúc Silo là gì?
Trang mồ côi (Orphan page) là các trang web không có liên kết nào trỏ đến và cũng không trỏ liên kết ra các trang khác.

Việc xuất hiện các trang web mồ côi gây ra các tác động tiêu cực với website:
- Trang mồ côi có thể khó được Googlebot thu thập dữ liệu và lập chỉ mục và trang web của bạn có thể không được hiển thị trong kết quả tìm kiếm.
- Trang mồ côi có thể khiến trải nghiệm người dùng kém vì chúng không được liên kết đến từ bất kỳ trang nào khác.
Để khắc phục các vấn đề này, bạn có thể liên kết các trang mồ côi đến các trang khác trên trang web của mình. Bạn cũng có thể xóa các trang mồ côi không liên quan hoặc không được sử dụng.
Cấu trúc URL nhất quán
Một trang web có URL nhất quán có nghĩa là tất cả các trang trên trang web đều có chung một định dạng về URL.
Ví dụ: tất cả các trang của chúng tôi đều thống nhất là https://seosona.com/ + [từ khóa chính]

Một số cách để tạo cấu trúc URL nhất quán:
- Sử dụng các từ khóa chính, giúp người dùng dễ nhớ nội dung chính
- Sử dụng các ký tự đơn giản, tránh sử dụng các ký tự đặc biệt như dấu ngoặc, dấu kép, dấu gạch chéo trong URL.
- Nên sử dụng các chữ thường và không nên sử dụng chữ hoa trong URL.
Tìm hiểu chuyên sâu hơn về URL tại bài viết URL là gì?
Điều hướng Breadcrumbs
Breadcrumbs Navigation (Điều hướng Breadcrumbs) là một thanh menu nhỏ hiển thị ở đầu hoặc cuối trang web của bạn. Nó cung cấp cho người dùng thông tin vị trí của họ là ở đâu trên trang web và có thể quay lại các trang trước đó.
Bạn có thể tham khảo hình ảnh bên dưới để hiểu về Breadcrumbs Navigation của Seosona.

Tại Seosona chúng tôi sử dụng plugin Rank Math, công cụ này hỗ trợ tính năng tạo breadcrumb trong WordPress.

Ngoài ra có thể sử dụng các plugin khác để tạo Breadcrumb:
- Breadcrumb NavXT
- Yoast Breadcrumbs
Tìm kiếm và xóa các nội dung trùng lặp, thin content
Nội dung trùng lặp (Duplicate content) là nội dung giống nhau hoặc gần giống nhau xuất hiện trên nhiều trang web khác khau.
Nguyên nhân gây ra nội dung trùng lặp chẳng hạn như:
- Bạn sử dụng các plugin hoặc những tiện ích mở rộng trên trang web và nó đã tạo ra nhiều phiên bản cho cùng một nội dung và ở trên nhiều URL khác nhau.
- Có các trang web khác đã sao chép nội dung mà không có sự cho phép của bạn.
- Bạn đã vô tình sao chép nội dung từ một trang web khác.
Tại sao nội dung trùng lặp lại là một trong những vấn đề về Technical SEO?
- Nội dung trùng lặp hoặc bị thin content sẽ làm giảm thứ hạng trang web của bạn trên kết quả tìm kiếm. Google sẽ đánh giá bạn là trang web không mang lại giá trị cho người dùng.
- Giảm trải nghiệm người dùng đối với trang web, vì người dùng không muốn thấy một nội dung cho cùng trên nhiều trang web. Điều này khiến họ rời khỏi trang web mà không khám phá thêm nội dung khác.
Vì thế cho nên bạn cần kiểm tra xem liệu có bất kỳ nội dung trùng lặp nào trên trang web của mình hay không.
Ở đây tôi giới thiệu cho bạn Semrush, có phần kiểm tra “Chất lượng nội dung” – Quality Content, giúp bạn kiểm tra trang web có bị trùng lặp nội dung với một số trang khác hay là không.

Hoặc có một cách kiểm tra khác là bạn sao chép một đoạn nội dung từ một bài viết trên trang của bạn. Tiếp đến hãy tìm kiếm văn bản đó trong dấu ngoặc kép trên công cụ tìm kiếm Google.

Lúc này Google sẽ trả về kết quả, nếu thấy rằng trang web của bạn xuất hiện đầu tiên, thì bạn sẽ được đánh giá chính là tác giả ban đầu của trang đó.
Sử dụng URL Canonical
Thẻ canonical là một thẻ HTML giúp Googlebot xác định URL chính của một trang web. Thẻ này được sử dụng khi có hai hoặc nhiều URL giống hệt nhau, chỉ khác nhau ở một số ký tự nhỏ, chẳng hạn như số hoặc ngày.
URL canonical giúp cho công cụ tìm kiếm cho biết được đâu là đường dẫn chuẩn và được ưu tiên lập chỉ mục cho nội dung đó.

Hãy tưởng tượng rằng, khi bạn đi WC nhưng trên cửa không có dán biển bên nào là Nam, bên nào là Nữ. Lúc này bạn sẽ bối rối và không biết nên đi bên nào.
Thì đối với Googlebot cũng vậy, khi gặp quá nhiều URL giống nhau chỉ khác nhau 1 ký tự số và nó không thể phân biệt được đâu là URL chính, nó sẽ gặp khó khăn trong việc thu thập dữ liệu.
Cho nên, bạn cần đến thẻ Canonical để thông báo cho Spider biết URL chính nào là URL cần được lập chỉ mục và xếp hạng trong kết quả tìm kiếm.
Hãy tham khảo bài viết này nếu bạn muốn biết rõ hơn về khái niệm “Canonical là gì”
Kiểm tra vấn đề và tối ưu cho thiết bị di động
Bắt đầu năm 2015, Google tập trung nhiều vào các thiết bị di động, họ cho ra mắt bản cập nhật thân thiện với thiết bị di động. Sau đó 2016, họ bắt đầu thu thập thông tin và lập chỉ mục ưu tiên cho thiết bị di động.
Tuy nhiên, vào ngày 01 tháng 12 năm 2023, Google đã đưa ra thông báo ngừng cung cấp báo cáo Khả năng sử dụng trên thiết bị di động và việc này đã được thực hiện vào ngày 4 tháng 12 năm 2023.
Mặc dù vậy, điều đó không có nghĩa là 100% tối ưu cho thiết bị di động không còn quan trọng đặc biệt là đối với người sử dụng thiết bị di động và Google vẫn xem nó là một phần quan trọng trong đánh giá trải nghiệm người dùng.
Cho nên bạn cần phải kiểm tra thường xuyên trang web của bạn để tránh gây ra trải nghiệm không tốt.

Báo cáo Google sẽ hiển thị kết quả trang web của bạn với thiết bị di động là kém, cần cải thiện và tốt.
Ngoài ra đối với các trang web có vấn đề Google Search Console cũng cung cấp thông tin, bạn dựa vào đó để biết chính xác những gì mà mình nên khắc phục.
Các vấn đề về chuyển hướng (redirect)
Chuyển hướng là một kỹ thuật cho phép bạn điều hướng người dùng hoặc công cụ tìm kiếm từ một URL sang một URL khác. Có hai loại chuyển hướng chính:
- Redirect 301: Chuyển hướng 301 là một chuyển hướng vĩnh viễn, có nghĩa là người dùng và công cụ tìm kiếm sẽ luôn được chuyển hướng đến URL mới.
- Redirect 302: Chuyển hướng 302 là một chuyển hướng tạm thời, có nghĩa là người dùng và công cụ tìm kiếm có thể được chuyển hướng đến URL mới trong một khoảng thời gian nhất định.
Bạn có thể kiểm tra Redirect bằng Screaming fog:

- Bước 1: Bạn nhập URL trang web của bạn và chọn vào Start
- Bước 2: Chọn vào mục Internal
- Bước 3: Chọn bộ lọc HTML
- Bước 4: Kiểm tra kết quả cho biết tình trạng Redirect
Các vấn đề redirect có thể xuất hiện và làm ảnh hưởng đến kết quả SEO của bạn:
- Chuyển hướng không hợp lệ, gây giảm thứ hạng từ khóa, nội dung bị trùng lặp.
- Tạo ra các chuỗi chuyển hướng liên tục hoặc chuyển hướng không liên quan gây ra trải nghiệm không tốt cho người dùng.
- Trang web của bạn có thể bị đánh giá là spam và không đáng tin cậy.
- Người dùng bị mất thông tin trang web họ đang cố gắng truy cập hoặc mất thông tin về hành động họ vừa thực hiện trên trang.
>>> Xem thêm công cụ kiểm tra thứ hạng từ khoá tốt nhất hiện nay.
Khắc phục các chuỗi và vòng lặp chuyển hướng
Chuỗi chuyển hướng là một trang trên website của bạn chuyển hướng đến một trang web khác đã được chuyển hướng.
Ví dụ bạn có ba trang web lần lượt là trang web A, trang web B, trang web C.
Bạn có chuyển hướng trang web A đến trang web B, từ trang web B chuyển hướng đến trang web C. Không nên chuyển hướng theo chuỗi như vậy vì sẽ khiến Google bối rối và không thể thu thập dữ liệu. Bạn cần xóa bỏ các chuyển hướng ở giữa và chuyển hướng trực tiếp từ trang A đến trang C.

Sau đây là một số gợi ý của tôi để khắc phục các chuỗi và vòng lặp chuyển hướng:
- Sử dụng các URL đích chính xác và đảm bảo chúng dẫn đến các trang web hoặc tài nguyên mà người dùng muốn truy cập.
- Sử dụng các mã trạng thái HTTP chính xác để thông báo cho trình duyệt về kết quả yêu cầu chuyển hướng.
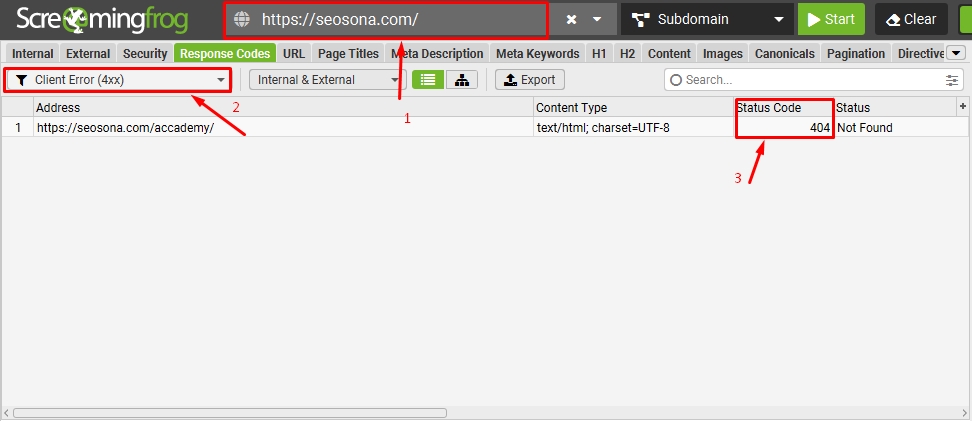
Khắc phục trang 404
Mã code 404 (Not Found) là một mã lỗi HTTP được trả về bởi máy chủ khi không thể tìm thấy tài nguyên được yêu cầu.
Mã lỗi này thường xảy ra khi một URL không tồn tại, bị xóa hoặc chuyển hướng đến một URL khác.
Sự xuất hiện của mã phản hồi này gây ra trải nghiệm không tốt đối với người dùng và có thể sẽ bị Google đánh giá là trang web có chất lượng không tốt.
Kiểm tra loại mã 404 tương tự các bước như kiểm tra Response code bằng công cụ Screaming Frog.

Phân tích kết quả:
- Đánh giá số lượng liên kết nội bộ, các trang được liên kết đến và anchor text.
- Tìm các liên kết bị hỏng (broken link), redirect hoặc các liên kết không liên quan.
- Kiểm tra xem một trang có đang chứa nhiều internal link hay không.
- Kiểm tra anchor text có phù hợp nội dung trong trang hay không.
Triển khai hreflang cho website quốc tế
Thẻ Hreflang là thẻ HTML được sử dụng để khai báo cho các công cụ tìm kiếm về các phiên bản ngôn ngữ khác nhau của một trang web.
Ví dụ: Trên Google tôi tìm kiếm về “Trang web chính thức của Apple” ở Việt Nam, đây là kết quả:

Nhưng nếu tôi đang ở Tây Ban Nha và tìm kiếm “Trang web chính thức của Apple” thì kết quả sẽ khác:

Lợi ích khi triển khai thẻ hreflang:
- Tăng trải nghiệm người dùng: các công cụ tìm kiếm có thể hiển thị phiên bản ngôn ngữ chính xác cho người dùng, giúp họ dễ dàng tìm kiếm thông tin.
- Tăng thứ hạng trang web trong kết quả tìm kiếm quốc tế.
Có hai cách để triển khai thẻ hreflang cho trang web quốc tế:
- Tạo thẻ liên kết hreflang: liên kết thẻ vào phần đầu của mỗi trang
- Chỉ thị hreflang XML: tạo tệp index hreflang XML và gửi nó đến Google Search Console.
Các lưu ý khi bạn triển khai thẻ hreflang này là:
- Xác định lựa chọn ngôn ngữ và quốc gia mà bạn muốn nhắm mục tiêu.
- Cần xác định các phiên bản tương đương của mỗi trang web của bạn bằng các ngôn ngữ khác nhau.
- Cách bạn sẽ triển khai hreflang bằng chỉ thị hreflang hay sử dụng liên kết hreflang.
Robots.txt
Tệp Robots.txt là một tệp văn bản nằm trong thư mục gốc của trang web. Nó được sử dụng để chỉ định cho Googlebot tìm kiếm những trang hoặc phần nào của trang web mà Google nên thu thập thông tin và lập chỉ mục.

Tệp Robots.txt sử dụng một số chỉ thị để chỉ định cho các bot công cụ tìm kiếm những gì nên làm, bao gồm:
- Disallow: Chỉ thị này ngăn các bot của công cụ tìm kiếm thu thập thông tin về các trang và phần cụ thể.
- Allow: Chỉ thị này cho phép các bot công cụ tìm kiếm thu thập về thông tin về các trang hoặc phần cụ thể.
Một số vấn đề liên quan đến tệp robots.txt như là:
- Tệp robots.txt không tồn tại hoặc không thể truy cập được
- Tệp robots.txt không được đặt trong thư mục gốc của trang web
- Tệp robots.txt không được cấu trúc tốt, các chỉ thị sắp xếp không hợp lý.
- Tệp robots.txt chặn các trang mà bạn không muốn chặn
Cách để tránh gặp phải các vấn đề với tệp robots.txt:
- Sử dụng công cụ kiểm tra tệp robots.txt trước khi triển khai.
- Đọc kỹ hướng dẫn sử dụng tệp robots.txt
- Luôn cập nhật tệp robots.txt
Cấu trúc phân trang
Cấu trúc phân trang là cách sắp xếp các trang trên cùng một trang web. Cấu trúc phân trang tốt sẽ giúp người dùng dễ dàng tìm thấy thông tin họ họ cần, đồng thời các công cụ tìm kiếm hiểu rõ hơn về trang web của bạn.

Ví dụ về trang web Seoosona có cấu trúc phân trang theo 1, 2, 3,…
Có hai loại phân trang Category chính:
- Phân trang Category tĩnh: đây là loại phân trang có sẵn và không thể thay đổi. Nó thường được sử dụng cho các trang web có nội dung không thay đổi.
- Phân trang Category động: là loại phân trang được tạo động thường được sử dụng cho các trang web có nội dung thay đổi thường xuyên.
Cách kiểm tra cấu trúc phân trang:
Các thao tác bạn thực hiện là bằng thủ công và bạn cần kiểm tra xem các Category có được liên kết với nhau bằng thẻ rel=”next” và rel=”prev”. Nó phải được cài thẻ tiêu chuẩn (canonical) về URL chính.
Các bước để thực hiện:
Bước 1: Mở URL các category có trên website, click chuyển qua các trang 2, 3, 4, ….
Bước 2: View-source và kiểm tra các thẻ rel=”next” và rel=”prev”

Trang web không chứa cấu trúc phân trang vì không có thẻ rel=”next” và rel=”prev”.

Trang web Seosona có chứa cấu trúc phân trang thì sẽ chứa thẻ rel=”next” và rel=”prev”.
Nếu các trang không được liên kết phân trang, tức là mỗi trang đang hoạt động riêng biệt, điều này là một trong những lý do gây ra hiện tượng trùng lặp nội dung (Duplicate content).
Cách để khắc phục:
- Đặt các liên kết phân trang với các thẻ rel=”next” và rel=”prev”
- Bạn cần đặt thẻ tiêu chuẩn (tag Canonical) cho các trang 2, 3,..về các phân trang chính hoặc cài đặt thuộc tính noindex cho các phân trang.
Trong trường hợp trang web không sử dụng các phân trang 2, 3, 4 mà sử dụng dạng “Xem thêm” mỗi khi cuộn chuột xuống thì trang đó vẫn phải thiết lập thẻ rel=”canonical”.

Bài viết Canonical Tag là gì chi tiết cách bạn kiểm tra và phương pháp thiết lập.
Tối ưu các chỉ số quan trọng (Core web vitals)
Tốc độ tải trang là một trong những yếu tố ảnh hưởng đến trải nghiệm người dùng và nó hiện được sử dụng như là yếu tố xếp hạng cho thiết bị tìm kiếm trên di động. Tốc độ tải trang web mà chúng tôi đề xuất tốt nhất là dưới 3 giây.
Các bước kiểm tra các chỉ số Core web vitals cụ thể như sau:
Bằng cách sử dụng công cụ Pagespeed Insights của Google để phân tích tốc độ tải trang của bạn cũng như là các chỉ số quan trọng.
Bước 1: Truy cập vào PageSpeed Insights.
Nhập từng website hoặc URL mà bạn muốn kiểm tra, tính theo điểm của công cụ Google Page Speed Test:
- Di động (Mobile): >70 điểm
- Máy tính để bàn (Desktop): >80 điểm

Có một điều mà bạn cần phải lưu ý ở đây là tốc độ load website phải đảm bảo cả khi bạn đang sử dụng 4G để truy cập.
Các chỉ số Core Web Vitals
Có hai công cụ hỗ trợ cho bạn có thể kiểm tra được các chỉ số quan trọng trong trang web.
Kiểm tra bằng công cụ SEO Pro Extension
Hình bên dưới là kết quả hiển thị các chỉ số quan trọng của trang web trên công cụ SEO Pro Extension.

Kiểm tra bằng Google Search Console
Hình bên dưới là kết quả hiển thị các chỉ số quan trọng của trang web trên công cụ Google Search Console

Tất cả các URL trên website của bạn nên đảm bảo các chỉ số tốt nhất là “màu xanh” nếu có màu đỏ và vàng bạn cần phải tối ưu lại để tăng cải thiện tính trải nghiệm của người dùng trên trang.
Dưới đây là một số phương pháp cải thiện tốc độ tải trang:
- Tối ưu hóa hình ảnh có thể sử dụng định dạng *JPG, *JPN
- Tối ưu hóa các tệp CSS và JavaScript
- Xóa nội dung các tệp không cần thiết
- Kết hợp sử dụng các plugin hoặc dịch vụ tối ưu hóa tốc độ tải trang.
HTTPS
HTTPS là một giao thức truyền tải siêu văn bản sử dụng mã hóa để bảo vệ dữ liệu được truyền giữa máy khách và máy chủ.
Dấu hiệu nhận biết các trang web có thuộc tính này bằng cách nhìn vào thanh URL của trình duyệt web. Nếu bạn thấy có biểu tượng ổ khóa bên trái URL thì bạn đang sử dụng HTTPS.

Sử dụng HTTPS giúp bảo vệ dữ liệu khỏi bị đánh cắp hoặc truy cập trái phép.
Để trang web của bạn sử dụng HTTPS, bạn cần cài đặt chứng chỉ SSL/TLS cho máy chủ của mình.
Chứng chỉ SSL/TLS là một tập tin điện tử xác thực danh tính của máy chủ và bảo vệ dữ liệu được truyền giữa máy khách và máy chủ.
Bạn có thể mua chứng chỉ SSL/TLS từ các nhà cung cấp chứng chỉ SSL/TLS.
Kết luận
Trên đây là toàn bộ nội dung tổng quan về Technical SEO dành cho người mới bắt đầu, hy vọng rằng bạn đã hiểu được khái niệm và phân biệt Technical SEO với các lĩnh vực SEO khác.
Ngoài ra, có thể vận dụng thực tế phương pháp để cải thiện cho website của mình, hiểu hơn về các thông số kỹ thuật.
Cuối cùng, nếu bạn đang có hứng thú về ngành SEO Marketing hoặc muốn nâng cao thứ hạng website của mình thì hãy tham khảo ngay khóa học Đào tạo SEO chuyên sâu và dịch vụ seo tổng thể từ khóa website tại Seosona nhé
Xem thêm:
- Cách seo offpage
- SEO Onpage là gì? 26 Tiêu chi tối ưu SEO Onpage mới cập nhật
- Top 10+ phần mềm SEO Web miễn phí hữu ích update
- 100+ Thuật ngữ SEO & Khái niệm bạn nhất định phải biết
Cập nhật lúc: 17:05 , 10/06/2024



 Hotline: 028.8880.0899
Hotline: 028.8880.0899 Messenger
Messenger Chat Zalo
Chat Zalo Báo Giá
Báo Giá