Schema (Schema Markup, Schema Structured Data) là một thuật ngữ rất quen thuộc đối với những anh em làm SEO.
Vậy Schema là gì? Đó là một ngôn ngữ dùng để đánh dấu dữ liệu có cấu trúc, làm cho các công cụ tìm kiếm hiểu rõ hơn về nội dung của website.
Không những thế, Schema còn giúp làm nổi bật những đoạn trích, hộp thông tin và các đánh giá trên trang kết quả tìm kiếm, từ đó có thể nâng cao thứ hạng của website.
Tuy nhiên, không phải ai cũng biết sử dụng Schema đúng cách.
Nhưng đừng lo lắng, bài viết này tôi sẽ hướng dẫn bạn chi tiết về cách sử dụng Schema đúng cách, ngay cả khi bạn không có kiến thức code thì vẫn có thể làm được.
Tuy nhiên, trước đó chúng ta sẽ bắt đầu với Khái niệm cơ bản về Schema Markup là gì? và tầm quan trọng của nó.
Schema là gì?
Schema (cấu trúc dữ liệu) là một đoạn code HTML hoặc Javascript tạo ra với mục đích là giúp cho các công cụ tìm kiếm có thể dễ dàng hiểu và phân loại nội dung trang web.
Công cụ tìm kiếm như Google do con người lập trình ra, cho dù có các thuật toán hỗ trợ để hiểu và phân tích về chủ đề của website nhưng chúng vẫn mất rất nhiều thời gian vì không thể hiểu hết 100% ngôn ngữ con người.
Để giải quyết vấn đề này, các nhà phát triển đã tạo ra đoạn mã HTML hoặc JavaScript đặc biệt, nhằm mục đích giúp các công cụ tìm kiếm dễ dàng nhận biết và phân loại thông tin trên các website.
Mặc khác, đây cũng là phương pháp hữu ích giúp thu hút lượng organic traffic click chuột vào website của bạn.
Đoạn mã này được gọi là Schema hay còn biết đến với tên gọi là Cấu trúc dữ liệu. Và bạn cần tạo và khai báo Schema trên website.
Có thể nói, Schema giống như một ngôn ngữ để các SEOer có thể giao tiếp với các công cụ tìm kiếm, giúp cung cấp nội dung chi tiết các thông tin, hiển thị nhiều kết quả tìm kiếm phong phú hơn cho người dùng.
Hình bên dưới là một đoạn mã schema của website Seosona về Local Business:

Vậy Schema có vai trò quan trọng gì cho website của bạn?
Vai trò quan trọng của Schema trong SEO
Mặc dù Google chưa đưa ra thông báo chính thức rằng schema markup sẽ cải thiện thứ hạng trang nhưng theo một số case study đã chứng minh là schema thực sự có ảnh hưởng đến tỷ lệ nhấp chuột (CTR).
Từ đó, có thể khẳng định Schema là một chiến lược tối ưu hóa website hiệu quả, giúp cải thiện thứ hạng từ khóa trên kết quả tìm kiếm. Cụ thể:
- Hỗ trợ tăng khả năng hiển thị trên kết quả tìm kiếm (SERPs): Schema giúp các công cụ tìm kiếm hiểu rõ về nội dung của trang web, từ đó có thể hiển thị trang web ở vị trí cao hơn trong kết quả tìm kiếm.
- Tăng CTR (tỷ lệ nhấp chuột): Bằng cách cung cấp cho người dùng thông tin chi tiết hơn về nội dung, hiển thị nhiều kết quả định dạng phong phú hấp dẫn cho người xem.
- Nâng cao trải nghiệm người dùng trên trang: Cung cấp cho họ thông tin chi tiết về các trang sản phẩm, dịch vụ, chính sách mua hàng.
Ví dụ cho hiển thị về schema của Seosona:

Đây là hiển thị schema giúp cung cấp thông tin về các sản phẩm dịch vụ của công ty Seosona.
Các loại Schema phổ biến
Trên thực tế có rất nhiều loại Schema hiển thị cho các công cụ tìm kiếm bạn có thể tìm hiểu tại thêm tại nội dung Tài liệu của Google. Ở đây tôi giới thiệu một số loại Schema phổ biến:
- Schema Organization
- Schema Person
- Schema Breadcrumb
- Schema Event
- Sitelink Markup
- Product Markup
- Schema FAQ
- Schema local business
- Schema Article
- Schema Book
- Schema hướng dẫn
- Schema Movie
- Schema Recipe
- Đoạn trích nổi bật
- Schema service
Chúng ta hãy xem xét chi tiết hơn về các loại dữ liệu có cấu trúc này:
Schema Organization
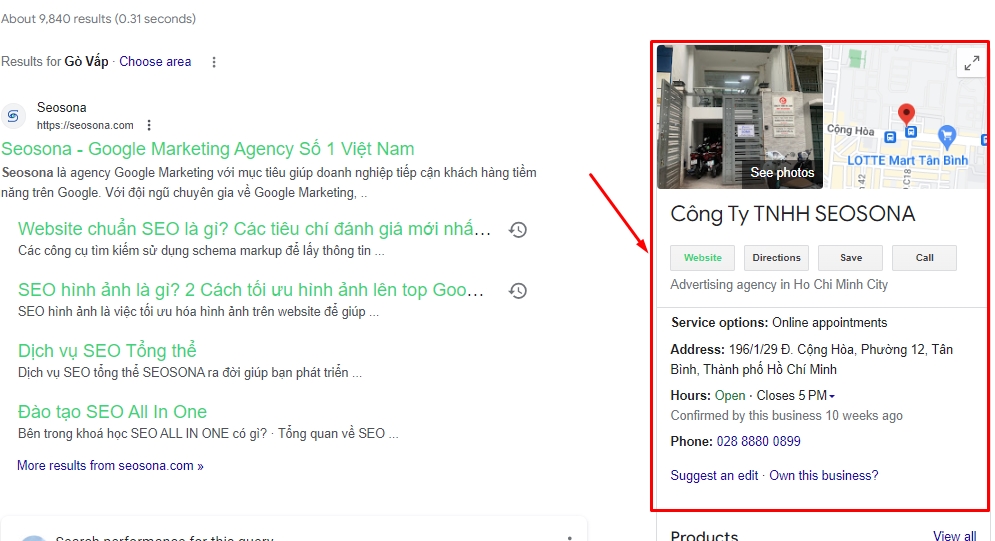
Schema Organization hiển thị các thông tin về công ty, tổ chức của bạn, chẳng hạn như logo, tên pháp lý của tổ chức, địa chỉ, thông tin liên lạc, thông tin này có thể hiển thị trong bảng kiến thức (Knowledge panel) bên phải màn hình.
Ví dụ dưới đây là hình ảnh công ty Seosona trên Google tìm kiếm:

Nội dung này cung cấp cho người dùng các thông tin về công ty, địa chỉ hoạt động, giờ làm việc, số điện thoại liên lạc của Seosona.
Schema Person
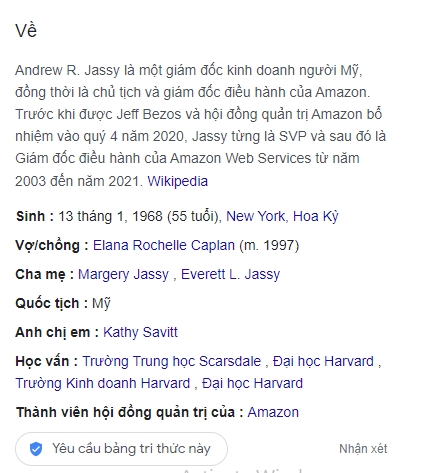
Schema person mô tả một cá nhân gồm các nội dung tên cá nhân, ngày sinh, học vấn, thành viên trong gia đình, vị trí làm làm việc, hình ảnh, liên kết đến các trang mạng xã hội khác của người đó.

Ví dụ nội dung trên là hiển thị schema Person về giám đốc điều hành Andrew R.Jassy của Amazon tại Mỹ.
Schema Breadcrumbs
Đường dẫn Breadcrumbs trên một trang cho biết vị trí của trang trong hệ thống phân cấp của trang web, đường dẫn này thường xuất hiện ở phần trên cùng hoặc dưới cùng của một trang web và hiển các liên kết đến trang chính hoặc danh mục.

Việc tạo Breadcrumb mang lại nhiều hữu ích cho người dùng:
- Hiểu vị trí: cho phép người dùng biết mình đang ở đâu trong hệ thống phân cấp của trang web. Chi tiết các trang con hoặc danh mục, chủ đề.
- Khám phá: bằng cách nhấn vào liên kết breadcrumb tương ứng người dùng có thể dễ dàng di chuyển lên hoặc xuống trong hệ thống phân cấp. Điều đó giúp cho họ có thể vào trang chính hay trang con một cách thuận tiện.
- Tiết kiệm thời gian: Thay vì phải sử dụng nút “Quay lại” trình duyệt hoặc điều hướng lại từ đầu, bạn có thể sử dụng breadcrumb để nhanh chóng chuyển đến vị trí mong muốn.
Schema Event
Kết quả hiển thị trong kết quả tìm kiếm có dạng là danh sách liệt kê các sự kiện tổ chức có thể là buổi biểu diễn ca nhạc hay hội nghị nghệ thuật với các thông tin về thời gian,ngày tháng, địa điểm tham dự.
Ví dụ hình ảnh bên dưới là schema cho các sự kiện sẽ diễn ra tại thành phố Hồ Chí Minh.

Nội dung mà schema này cung cấp bao gồm chi tiết tên sự kiện, thời gian, ngày diễn ra, địa điểm tổ chức.
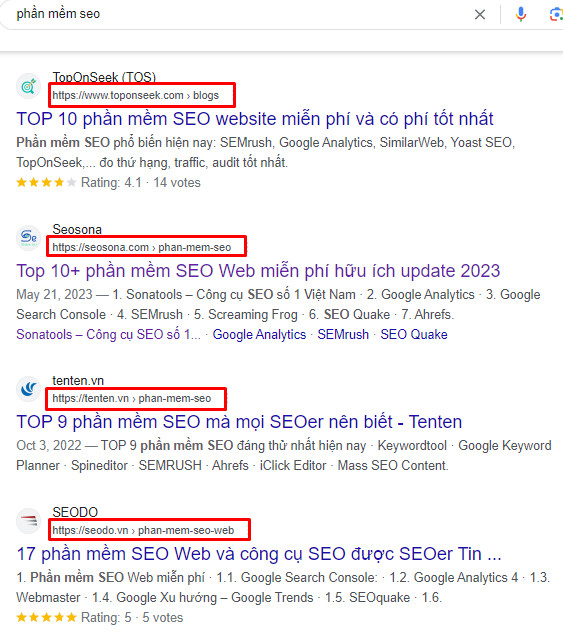
Sitelink Markup
Schema Sitelink cho phép đánh dấu liên kết điều hướng bổ sung vào danh sách của hiển thị trên kết quả tìm kiếm. Thay vì chỉ liên kết đến trang chủ, người tìm kiếm có thể thấy các liên kết đến tab nghề nghiệp, blog và các trang danh mục khác.
Kết quả hiển thị Sitelink markup sẽ trông như hình:

Kết quả hiển thị như bảng tóm tắt nội dung chính các mục sẽ có trong website, người dùng có thể xác định được chủ đề hay sản phẩm/dịch vụ chính mà họ quan tâm.
Product Markup
Schema Product cung cấp các thông tin về giá, tình trạng còn hàng, xếp hạng đánh giá, thông tin giao hàng,…và hiển thị trong kết quả tìm kiếm.
Hiển thị kết quả nhiều định dạng về sản phẩm trên trang tìm kiếm có các nội dung sau:

Product markup hữu ích cho các trang thương mại điện tử, giúp người mua có thể tự tìm hiểu thông tin sản phẩm mà họ muốn mua một cách chủ động.
Schema FAQ
Trang Câu hỏi thường gặp (FAQ Page, Question, Answer) chứa các danh sách các câu hỏi và câu trả lời liên quan đến một chủ đề cụ thể.
Google cung cấp kết quả nhiều định dạng về Câu hỏi thường gặp ở tất cả các quốc gia và ngôn ngữ, tính năng này hỗ trợ trên cả máy tính để bàn và thiết bị di động.

Tuy nhiên cập nhật thay đổi mới nhất về giao diện của Google thay đổi đối với kết quả nhiều định dạng Hướng dẫn và Câu hỏi thường gặp (FAQ Page) sẽ chỉ xuất hiện cho những trang web nổi tiếng và đáng uy tín về y tế hoặc cơ quan chính phủ.
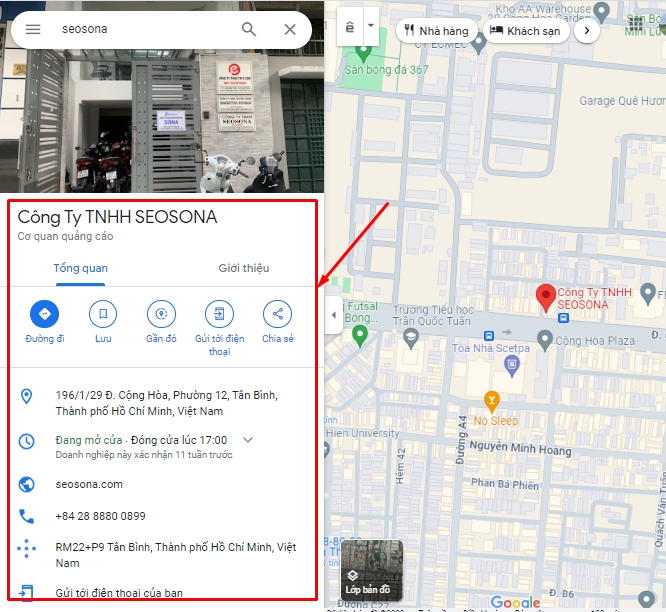
Schema Local Business
Schema Local Business cho phép Google hiểu về doanh nghiệp của bạn. Nội dung được thêm có thể là địa chỉ, giờ làm việc, các phòng ban trong doanh nghiệp.
Kết quả nhiều định dạng về Local business khi tìm kiếm trên SEO Google Maps của Seosona có thể trông như sau:

Ngoài ra bạn có thể xem thêm bài viết về Local SEO là gì? Cách tối ưu Local SEO hiệu quả
Schema Article
Schema Article được thêm vào các trang báo, trang tin tức giúp Google hiểu rõ hơn về trang web của bạn và hiển thị tốt hơn trong kết quả tìm kiếm Google.
Một bài báo của trang Thanh Niên thì đoạn mã Schema Article như sau:

Bạn có thể xem thêm hướng dẫn của Google về cách cách thêm dữ liệu có cấu trúc Article.
Schema Book
Schema Book cho phép truy cập nhanh chóng để mua hoặc mượn sách mà người dùng tìm thấy trực tiếp từ kết quả tìm kiếm.
Ví dụ khi bạn tìm kiếm SEO và chọn vào mục sách thì Google trả về kết quả là những quyển sách liên quan đến SEO cùng các thông tin như là tổng quan, địa chỉ mua sách trực tuyến, tác giả, năm xuất bản.

Để triển khai tốt Schema Book bạn cần phải xây dựng hệ thống dữ liệu cấu trúc theo Hướng dẫn Google.
Schema công thức
Cấu trúc dữ liệu có cấu trúc công thức cung cấp nội dung liên quan đến công thức nấu ăn, nó có thể xuất hiện trong kết quả tìm kiếm của Google Tìm kiếm và Google Hình ảnh.
Ví dụ cho công thức nấu bún bò Huế:

Nội dung này cung cấp thông tin về xếp hạng đánh giá, thời gian nấu và nguyên liệu chuẩn bị, giúp Google hiểu rõ hơn công thức và hiển thị nội dung công thức đó cho người dùng một cách hợp lý.
Hướng dẫn cách tạo Schema markup cho website
Trước khi thực hiện tạo schema, tôi giới thệu cho bạn 3 loại định dạng ngôn ngữ phổ biến dùng để đánh dấu dữ liệu có cấu trúc trang web trên Google Tìm kiếm là JSON-LD, Microdata và RDFa.
3 Định dạng ngôn ngữ phổ biến cho Schema markup
- JSON-LD: Là loại định dạng dữ liệu có cấu trúc, được nhúng trong <script> tại các phần tử <head> và <body> của trang HTML.
- Microdata: Là định dạng dữ liệu có cấu trúc thực hiện chức năng tương tự JSON-LD nhưng được định dạng theo các thuộc tính itemprop và itemtype.
- RDFa: Là một phần mở rộng cho HTML5, định dạng theo các thuộc tính rel và rev trong mã HTML
3 định dạng HTML của Schema này đều được hỗ trợ mục đích để khai báo thông tin về trang web cho các công cụ tìm kiếm như Google, Bing, Yahoo, Yandex,…
Theo như kinh nghiệm triển khai nhiều định dạng thì tôi đánh giá, mỗi định dạng HTML đều có những ưu nhược điểm riêng.
- Microdata là định dạng dễ sử dụng nhất nhưng khó đọc và khó hiểu đối với người mới.
- RDFa là định dạng mạnh mẽ và linh hoạt tuy nhiên có thể khó triển khai thực hiện nếu bạn không phải là chuyên gia trong triển khai schema.
- JSON-LD là định dạng phổ biến nhất, dễ đọc, dễ hiểu và là định dạng dễ triển khai thực hiện.
Vậy nên các SEOer trên thế giới nói chung và anh em Việt Nam nói riêng hầu hết đều sử dụng định dạng JSON-LD để tạo Schema.
Nội dung tiếp theo, tôi sẽ hướng dẫn các bạn tạo Schema đơn giản với 3 bước.
Cách tạo schema cho website
Đây là cách tạo Schema mà không cần phải biết về Code, ở đây tôi sẽ hướng dẫn bạn sử dụng công cụ hỗ trợ đó là Sonatools.

Đầu tiên, truy cập Sonatool theo đường dẫn: https://app.sonatools.io/, đăng nhập tạo tài khoản và chọn vào tính năng “Tạo Schema” ở cột bên trái màn hình.
Ví dụ ở đây tôi hướng dẫn bạn tạo schema cho Organization:
Bước 1: Nhập thông tin vào các trường dữ liệu:

- Loại schema bạn muốn tạo: Organization
Tại mục Organization:

- @type: Chọn vào loại chủ đề cho Schema Organization
Ví dụ: Organization

- Name: Điền tên của tổ chức/công ty của bạn.
Ví dụ: Seosona
Lưu ý: Mục tên này bạn cần phải điền chính xác, thống nhất.
- URL: Nhập vào URL website của bạn.
Ví dụ: https://seosona.com/
- Logo URL: Điền vào đường dẫn URL logo của tổ chức
Ví dụ: https://seosona.com/wp-content/uploads/2023/10/seosona-logo-final.png
- Alternate name: Đây là tên thay thế của tổ chức/công ty.
Ví dụ: Công ty TNHH Seosona
- Social Profile: Nhập các liên kết đến các trang mạng xã hỗi khác của tổ chức công/công ty (nếu có)
Ví dụ:
Liên kết Facebook: https://www.facebook.com/seosona
Liên kết Youtube: https://www.youtube.com/@seosona
Liên kết Linkedin: https://www.linkedin.com/in/seosona-com/
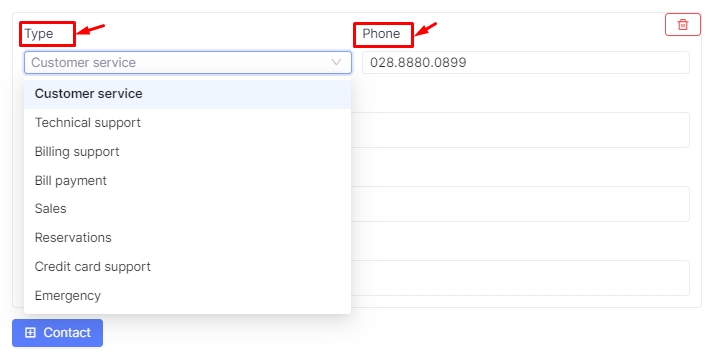
Tại mục Contact:

- Type: Lựa chọn loại dịch vụ của công ty/tổ chức
Ví dụ: tại Seosona là Customer service
- Phone: Số điện thoại Hotline liên hệ
Ví dụ: 028.8880.0899

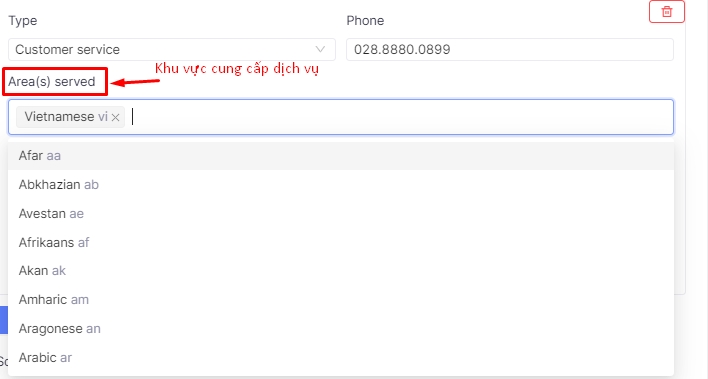
- Area(s) served: Lựa chọn khu vực hoạt động của tổ chức/công ty.
Ví dụ: Vietnamese

- Language(s): Lựa chọn ngôn ngữ
Ví dụ: Vietnam VN
Hình ảnh đoạn mã LD-JSON của Schema Organization sau khi được tạo:

Sau khi đã hoàn tất việc tạo Schema rồi thì bạn cần phải kiểm tra lại rằng nó đã hoạt động hay chưa?
Cách kiểm tra Schema Markup
Bạn có thể Kiểm tra dữ liệu có cấu trúc (Test your structured data) sau khi tạo bằng các công cụ SEO miễn phí sau:
Rich Results Test
Rich Results Test đây là công cụ kiểm tra của Google nhằm đánh giá khả năng hoạt động của dữ liệu có cấu trúc website của bạn của bạn hiển thị trên SERPs.
Để kiểm tra, đầu tiên bạn truy cập vào đường dẫn: https://search.google.com/test/rich-results và nhập vào đoạn mã vừa tạo, chọn “Kiểm tra mã”.

Kết quả sau khi kiểm tra mã:

Bên trái là đoạn mã đã nhập, bên phải là Kết quả kiểm tra.
Loại kết quả sau khi kiểm tra:
- Màu xanh: Đoạn mã Schema Organization đã tạo đúng.
- Màu vàng: Đoạn schema cần được cải thiện. Trường hợp này có thể bạn nhập thiếu trường dữ liệu cần phải bổ sung thêm cho phù hợp.
- Màu đỏ: Schema vừa tạo đã bị lỗi không hoạt động được. Nguyên nhân là do bạn nhập sai hoặc thiếu trường dữ liệu, bạn cần kiểm tra và chỉnh sửa lại.
Schema Markup Validator
Schema Markup Validator là công cụ kiểm tra schema nhằm kiểm tra dữ liệu có cấu trúc dựa trên schema.org.
Truy cập vào liên kết: https://validator.schema.org/ chọn “Code snippet”, nhập đoạn mã vừa mới tạo và nhấn “Run test”.

Bên dưới là kết quả sau khi kiểm tra:

Nội dung hiển thị bên trái là Đoạn mã, bên phải là Kết quả.
Có hai nội dung bạn cần chú ý:
- ERRORS: Tổng số lỗi của đoạn schema
- WARNINGS: Cảnh báo về đoạn schema
Nếu xuất hiện các chỉ số trong hai mục này bạn cần kiểm tra chỉnh sửa lại cho đúng.
Top 6 plugin schema cho WordPress phổ biến
Các plugin được sử dụng phổ biến cho việc tạo tự động schema cho website. Tuy nhiên bạn cần phải cân nhắc khi sử dụng các plugin này vì nó có thể vừa tốn chi phí và cũng làm cho web của bạn quá tải.
Bảng thống kê chức năng và chi phí của các plugin:
| Plugin schema | Chức năng | Chi phí |
|
Schema Pro |
|
|
|
Schema and Structured Data for WP & AMP |
|
|
|
WP Review Plugin |
|
|
|
WP SEO Structured Data Schema |
|
|
|
Rank Math |
|
|
|
Yoast SEO |
|
|
1/Schema Pro
Schema Pro là công cụ giúp cải thiện giao diện trang web trong kết quả tìm kiếm, giao diện làm việc của công cụ này thân thiện với người dùng, không yêu cầu mã hóa và có quy trình tạo schema 3 bước đơn giản.

Công cụ này cung cấp phiên bản trả phí và không trả phí.
2/All in One Schema Rich Snippets
Plugin này sử dụng để đánh dấu schema markup trong trang web, được đánh giá là dễ dàng sử dụng, bổ sung đánh dấu Google Rich Snippets theo nguyên tắc của Schema.org để cấu trúc trang web của bạn chuẩn SEO.

Hạn chế của plugin này là không hỗ trợ phiên bản tiếng Việt cho người dùng.
3/WP Review Plugin
Công cụ này cung cấp giải pháp tạo ra 19 schema khác nhau cho người dùng, giúp cho công cụ tìm kiếm dễ dàng phân tích và thu thập thông tin.

Công cụ này cung cấp bản trả phí và nó vẫn chưa có hỗ trợ phiên bản tiếng Việt.
4/WP SEO Structured Data Schema

Schema and Structured Data for WP & AMP là plugin cung cấp bản miễn phí và có trả phí và dùng để đánh dấu rich snippet của Google vào trang web một cách hợp lý.
Công cụ này có hạn chế là nó không cung cấp phiên bản tiếng Việt.
5/Rank Math
RankMath là công cụ dễ dàng sử dụng cho tối ưu hóa công cụ tìm kiếm, giúp mọi người dễ dàng chỉnh sửa schema dựa trên các gợi ý, bạn có thể sử dụng để seo onpage và các yếu tố kỹ thuật SEO.

Theo tôi đánh giá thì đây là một công cụ khá hữu ích cho người mới tìm hiểu về SEO.
6/Yoast SEO
Yoast SEO là một trong những công cụ được nhiều anh em Seoer sử dụng trong việc tối ưu hóa SEO, công cụ này hỗ trợ tối ưu từ khóa, từ liên quan, tối ưu on-page, thiết lập tệp Robots.txt, thẻ canonical và tạo mã schema.

Công cụ này được đánh giá là dễ dàng sử dụng với nhiều tính năng hữu ích.
Hướng dẫn chèn Schema vào WordPress
Sau khi đã tạo Schema và kiểm tra chúng đã hoạt động, đồng thời chứa thông tin chính xác trên website của bạn thì tiếp theo cần phải chèn đoạn mã vào WordPress để nội dung schema có thể hiển thị trên website.
Bạn nên chèn vào vị trí thẻ <Head> và sử dụng plugin để có thể chèn Schema vào đúng vị trí thẻ <Head>.
Hiện tại website Seosona của chúng tôi đang sử dụng Plugin WPCode.
Chi tiết các bước để thực hiện:
Bước 1: Cài đặt và kích hoạt plugin “Header and Footer Scripts” trong WordPress.

Bước 2: Chèn đoạn mã vào phần Header của WordPress và Save Change

Bước 3: Tải lại trang và kiểm tra source code của trang. Xem toàn bộ đoạn mã về schema trong thẻ header đã đúng chưa.
Lưu ý khi tạo Schema
- Sử dụng đúng định dạng: Có ba loại định dạng schema markup bạn cần lựa chọn triển khai thực hiện đúng cách và phù hợp cho trang web.
- Tuân thủ các quy tắc: Các công cụ tìm kiếm có các quy tắc cụ thể về cách tạo Schema, bạn cần phải tuân theo để thực hiện để các công cụ tìm kiếm hiểu và thực hiện.
- Kiểm tra Schema của bạn: Sau khi tạo Schema, hãy kiểm tra kỹ để đảm bảo rằng nó chính xác và có thể hoạt động. Sử dụng các công cụ kiểm tra Schema trực tuyến để thực hiện thao tác này.
Kết luận
Trên đây là toàn bộ nội dung về Schema là gì và cung cấp chi tiết cách tạo schema, đưa ra cụ thể hướng dẫn cách tạo schema và cách chèn đoạn mã vào WordPress. Đồng thời có thể tham khảo thêm các plugin chèn schema tự động.
Schema Markup là một công cụ hỗ trợ tìm kiếm theo ngữ cảnh. Hãy sử dụng nó làm lợi thế cho trang web của bạn, để giúp trang web hiển thị tốt hơn trên Google tìm kiếm.
Cảm ơn bạn đã theo dõi toàn bộ bài viết. Ngoài ra, nếu bạn vẫn còn thắc mắc hoặc đang quan tâm đến dịch vụ seo web uy tín hiệu quả, bạn có thể liên hệ ngay với Seosona tại hotline 028.8880.0899 hoặc gửi thư về email info@seosona.com.
Có thể bạn quan tâm:
- Cấu trúc Silo là gì? 5 bước xây dựng cấu trúc silo chuẩn SEO
- URL là gì? Hướng dẫn tối ưu URL chuẩn SEO
- Cách tìm và sửa broken links dễ dàng, nhanh chóng
- Call to Action là gì? Ý nghĩa CTA & Tầm quan trọng của chúng
- Conversion Rate là gì? Vai trò và cách tối ưu: Hệ thống các nội dung rời rạc từ top Google
- Top 15 cách tăng traffic website hiệu quả nhất
Cập nhật lúc: 08:49 , 13/06/2024



 Hotline: 028.8880.0899
Hotline: 028.8880.0899 Messenger
Messenger Chat Zalo
Chat Zalo Báo Giá
Báo Giá