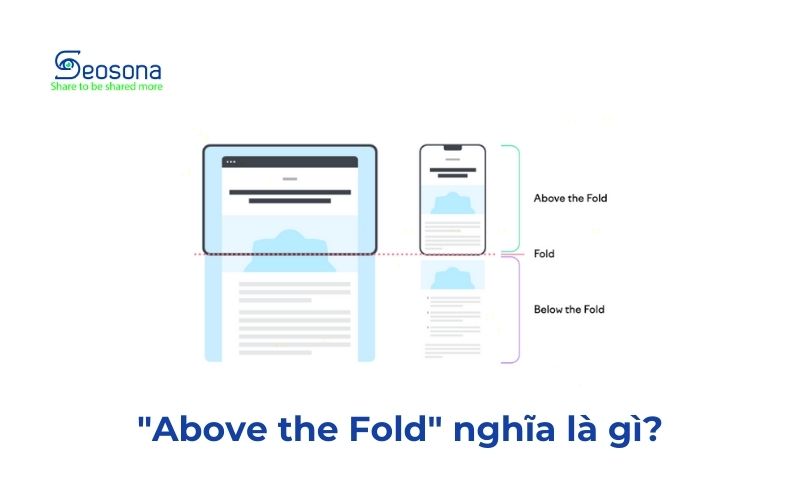
“Above the Fold” nghĩa là gì?
Khái niệm “Above the fold” (ATF) dùng để chỉ phần nội dung trang web hiển thị ngay lập tức mà người dùng không cần cuộn chuột xuống để xem.
“The fold” (nếp gấp) là đường đánh dấu vị trí phía dưới cùng của màn hình khi chưa cuộn trang. Mọi nội dung nằm phía dưới đường này được gọi là “below the fold”.

Minh họa ở trên cho thấy vị trí cụ thể của ATF phụ thuộc vào thiết bị mà người dùng sử dụng. Các yếu tố khác, như cài đặt trình duyệt, cũng ảnh hưởng đến kích thước và hình dạng của cửa sổ hiển thị (viewport).
Chú thích: Thuật ngữ “above the fold” bắt nguồn từ ngành xuất bản báo in. Các tòa soạn thường đặt những nội dung quan trọng, thu hút nhất ở phía trên nếp gấp (nghĩa đen) nhằm thu hút độc giả.
Tại sao phần nội dung “Above the Fold” lại quan trọng?
Nội dung ATF của website đóng vai trò hết sức then chốt bởi vì nó tạo nên ấn tượng đầu tiên cho người truy cập. Đồng thời, tại khu vực này, người dùng thường kỳ vọng tìm thấy những tính năng nhất định (ví dụ: đường dẫn đăng ký).

Nếu người dùng không tìm thấy những gì họ cần một cách nhanh chóng, họ có thể rời khỏi trang của bạn. Hành vi này gây ảnh hưởng xấu đến hiệu suất kinh doanh và cả thứ hạng SEO bởi vì các công cụ tìm kiếm như Google muốn đưa ra những kết quả mà người dùng tương tác tích cực.
Thêm vào đó, Google đánh giá cao nội dung xuất hiện gần đầu trang. Điều này có nghĩa là nội dung ATF có thể tác động nhiều hơn đến thứ hạng tìm kiếm so với nội dung BTF (below the fold). Đây chính là lý do tối ưu hóa SEO cho phần ATF nên được ưu tiên hàng đầu.
Phương pháp tối ưu hóa cho phần “Above the Fold”
Nội dung ATF cực kỳ quan trọng trong việc thu hút sự chú ý của khách truy cập. Dưới đây là các phương pháp giúp nâng cao trải nghiệm người dùng (UX) và đem lại doanh thu:
Hướng dẫn tối ưu hóa SEO cho phần ATF
- Thiết kế website thích ứng (Responsive): Kiểu thiết kế này tự động điều chỉnh nội dung để phù hợp với kích thước và hình dạng viewport. Bạn sẽ tối ưu hóa được không gian ATF (và cả BTF), cho dù người dùng đang truy cập bằng:
- Màn hình máy tính cỡ lớn, chiều ngang
- Màn hình điện thoại thông minh nhỏ, chiều dọc
- Các thiết bị khác
- Cải thiện hiệu suất website: Đảm bảo trang web của bạn tải nhanh. Tốc độ tải trang chậm có khả năng gia tăng tỷ lệ thoát trang, kèm theo đó là ảnh hưởng tiêu cực đến SEO.

Tối ưu hóa phần Header của website: Header là khu vực trên cùng, thường được lặp lại trên mọi trang của website. Nó chứa những yếu tố quan trọng ở cùng một vị trí, đem lại trải nghiệm người dùng tích cực. Thông thường phần này bao gồm:
- Logo thương hiệu (đường dẫn đến trang chủ)
- Menu điều hướng chính
- Biểu tượng giỏ hàng (trên các trang thương mại điện tử)
Chèn tiêu đề (heading) độc đáo: Mỗi trang cần có một tiêu đề mô tả tính chất trang, được hiển thị rõ ràng trong phần ATF để người dùng nhanh chóng nắm bắt nội dung. Sử dụng thẻ H1 để đánh dấu tiêu đề chính, đồng thời đảm bảo nó chứa từ khóa chính mà bạn nhắm đến.
Đi thẳng vào vấn đề: Người dùng cần có thể tìm thấy những gì họ muốn một cách dễ dàng. Vì vậy, hãy đi thẳng vào trọng tâm càng sớm càng tốt, lý tưởng nhất là trong phần ATF.
Cân bằng giữa quảng cáo và nội dung gốc: Nếu website của bạn đặt quảng cáo, hãy cân bằng giữa không gian quảng cáo và nội dung của riêng bạn nhằm tránh gây khó chịu cho người dùng, và có thể tác động tiêu cực đến SEO – đặc biệt trên nền tảng di động.
Thiết kế đẹp mắt: Cần đảm bảo văn bản dễ đọc, có phân cấp thị giác rõ ràng. Chèn thêm các hình ảnh/video phù hợp. Tận dụng các khoảng trắng và chọn lựa biểu tượng thông dụng để thiết kế gọn gàng hơn.
Phân tích các chỉ số hiệu suất: Theo dõi các chỉ số như tỷ lệ thoát trang, chuyển đổi, độ sâu cuộn trang,… sẽ giúp bạn đánh giá hiệu quả thiết kế ATF.
Tôi hy vọng bài viết này hữu ích với bạn, theo dõi website SEOSONA để cập nhật nhiều kiến thức mới về Google Marketing nhé,!

 Hotline: 028.8880.0899
Hotline: 028.8880.0899 Messenger
Messenger Chat Zalo
Chat Zalo Báo Giá
Báo Giá