PageSpeed là một công cụ SEO dùng để đánh giá hiệu suất của trang web, chúng sẽ giúp bạn hoàn thiện trang web để đem lại trải nghiệm tốt nhất cho người dùng khi truy cập trang.
Tuy nhiên không phải ai cũng hiểu hết được các chỉ số đánh giá trong đó, cũng như cách để cải thiện chỉ số PageSpeed Insights cho website.
Tôi ở đây để giúp bạn, tôi sẽ cho bạn hiểu hơn về Google PageSpeed Insights và làm sao để tăng điểm nó.
Hãy cùng tìm hiểu qua bài viết dưới đây nhé!
Google Pagespeed Insights là gì?
PageSpeed Insights (PSI) là một công cụ miễn phí của Google giúp đo lường hiệu suất của trang web. Công cụ đưa ra các khuyến nghị cải thiện tốc độ trang web và trải nghiệm người dùng.

Một số chi tiết về kỹ thuật, PageSpeed cung cấp hai loại dữ liệu về là: Lab data và Field data.
- Lab data: thu thập trong một môi trường được kiểm soát, được thiết lậo về các thiết bị và thiết lập mạng.
- Field data: thu thập data từ các lần tải trang thực, đánh giá trải nghiệm thực của người dùng.
Cách sử dụng Google Pagespeed insights kiểm tra Website
Công cụ này rất dễ dàng để sử dụng, sau đây là hướng dẫn các bước:
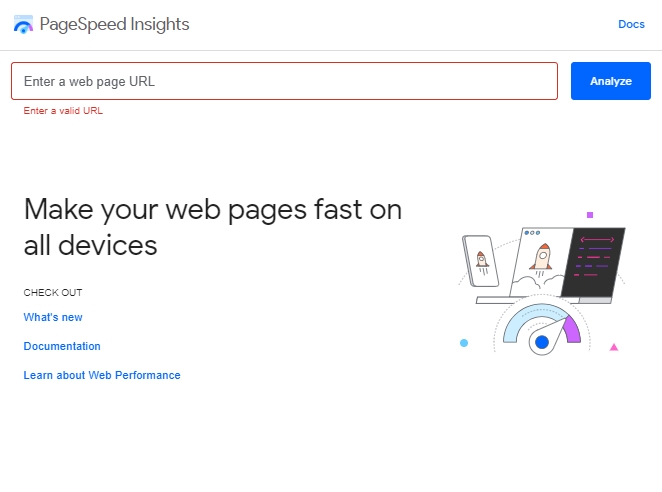
Bước 1: Truy cập vào Google Pagespeeds Insights với đường dẫn https://pagespeed.web.dev/
Bước 2: Nhập bất kỳ URL và chọn Analyze.

Công cụ sẽ phân tích và trả kết quả cho bạn. Bạn sẽ thấy điểm cho phiên bản dành cho thiết bị di động và máy tính của trang web, từ 0 đến 100. Bạn cũng sẽ thấy các đề suất để cải thiện nếu như điểm thấp.

Xem xét các cơ hội, đối với mỗi cơ hội mà Google đề xuất, bạn ước tính cần đánh giá mức độ ảnh hưởng của việc triển khai các đề xuất, liệu có phù hợp hay không.
Bạn sử dụng những thông tin thống kê kết hợp cùng các cơ hội để giải quyết tối ưu điểm PageSpeed Insights.

Triển khai thực hiện tối ưu các đề xuất trên trang web của bạn, sau đó kiểm tra lại để xem liệu các thay đổi có cải thiện hiệu suất của trang hay không. Bạn nên tiến hành kiểm tra vào hai thời điểm khác nhau để có kết quả chính xác.
Việc của bạn là cần hiểu các thông số để hướng dẫn cho đội ngữ phát triển web cải thiện một cách chính xác theo ý bạn muốn.
Bạn có thể tham khảo bài viết Google Analytics là gì? Hướng dẫn sử dụng Google Analytics đơn giản
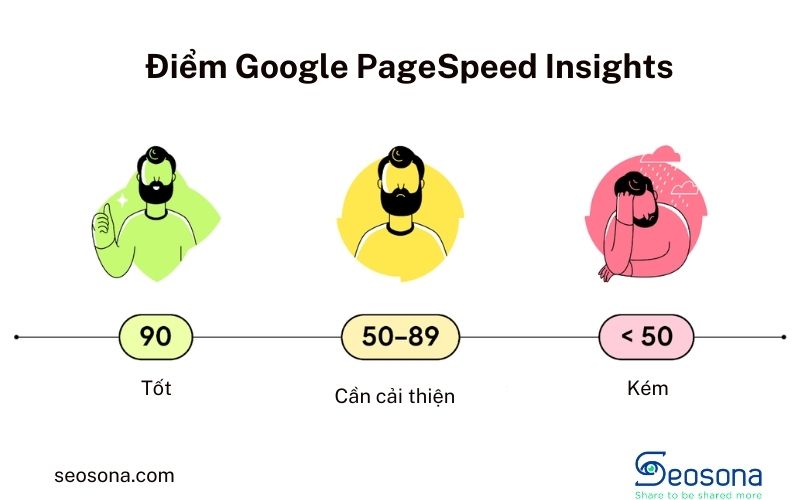
Cách tính điểm của Google Pagespeed Insinghts
Điểm số của PageSpeed Insights được tính bằng tổng điểm số về tốc độ web được hiển thị trên PageSpeed và điểm số lab data.

| Điểm | Tốc độ Trang | Màu | Chi tiết |
| 0 đến 49 | Chậm | Đỏ | Trang web của bạn xuất hiện rất nhiều lỗi, cần tiến hành tối ưu hóa nhiều vấn đề |
| 50 đến 89 | Trung bình | Cam | Trang web có chất lượng tốt, không mắc phải lỗi, có thể hoạt động tốt |
| 90 đến 100 | Nhanh | Xanh | Trang web có chất lượng tốt, không mắc phải lỗi |
Các báo cáo của Google Pagespeed Insights
Các chỉ số mà Pagespeeds Insights đưa ra khá mang tính kỹ thuật. Nhưng bạn cũng đừng quá lo lắng – nó không quá phức tạp như bạn nghĩ vì mọi thông số đều được Google cung cấp văn bản giải thích.
Tôi sẽ chỉ giới thiệu giao diện cơ bản cho các bạn đọc mới dễ dàng xem số liệu hơn.
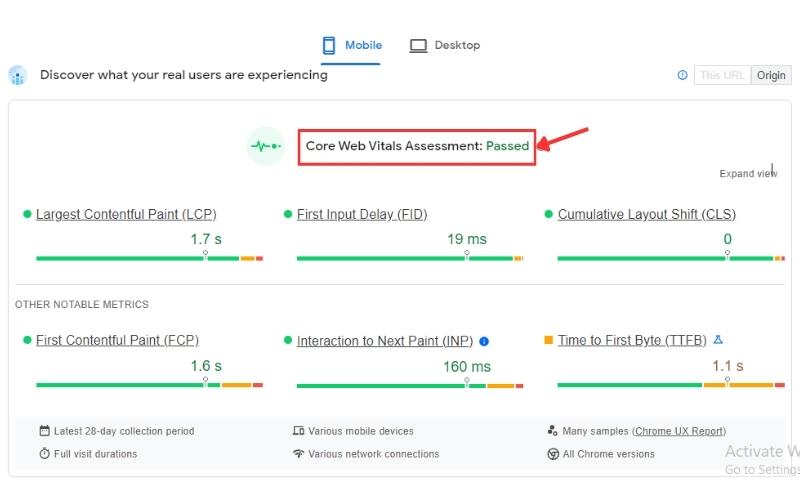
Báo cáo các chỉ số về Core web vital
Chỉ số Core web vital được Google xem xét rất kỹ để quyết định xem có đưa website của bạn lên thứ hạng cao hay không. Vì vậy hãy để ý kỹ báo của này của Pagespeed Insights.

Vị trí xuất hiện trên cùng, nó cho bạn biết đánh giá Core Web Vitals là “Passed” hoặc “Failed”. Core Web Vitals là số liệu mà Google sử dụng làm yếu tố xếp hạng chính trên thiết bị di động.
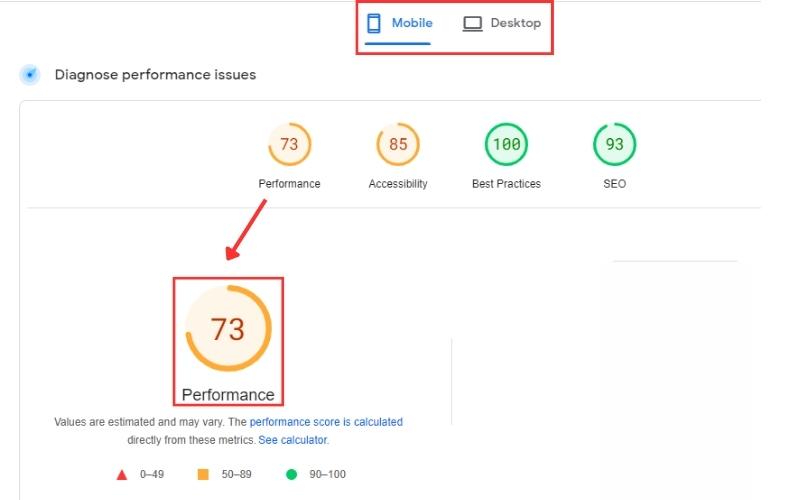
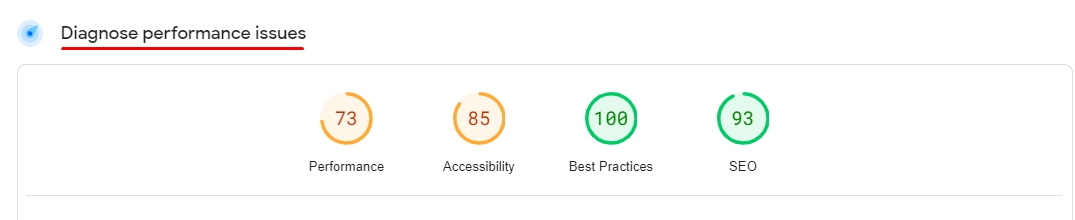
Chẩn đoán về các vấn đề hiệu suất
Bên dưới bài đánh giá các chỉ số quan trọng về trang web, trong phần có tiêu đề “Diagnose performance issues” – “Chẩn đoán về các vấn đề về hiệu suất”.

Google PageSpeed Insights chấm điểm cho trang của bạn theo các mục sau:
- Performance (hiệu suất): Đây là mức điểm tổng thể của bạn. Nó cho biết trang của bạn hoạt động tốt như thế nào về tốc độ và tối ưu hóa.
- Accessibility (khả năng truy cập): Danh mục này đánh giá các yếu tố như tính dễ điều hướng, văn bản thay thế cho hình ảnh và độ tương phản màu sắc cho người dùng khiếm thị.
- Best Practices (Các phương pháp hay nhất): Danh mục Best Practices đo lường mức độ trang của bạn tuân thủ các phương pháp hay nhất về phát triển web. Giống như sử dụng các công nghệ web hiện đại, được tối ưu hóa và kết nối an toàn.
- SEO (Search Engine Optimization): Danh mục này tập trung vào mức độ trang của bạn được tối ưu hóa cho công cụ tìm kiếm, xem xét các khía cạnh như siêu dữ liệu, dữ liệu có cấu trúc và tính thân thiện với thiết bị di động.
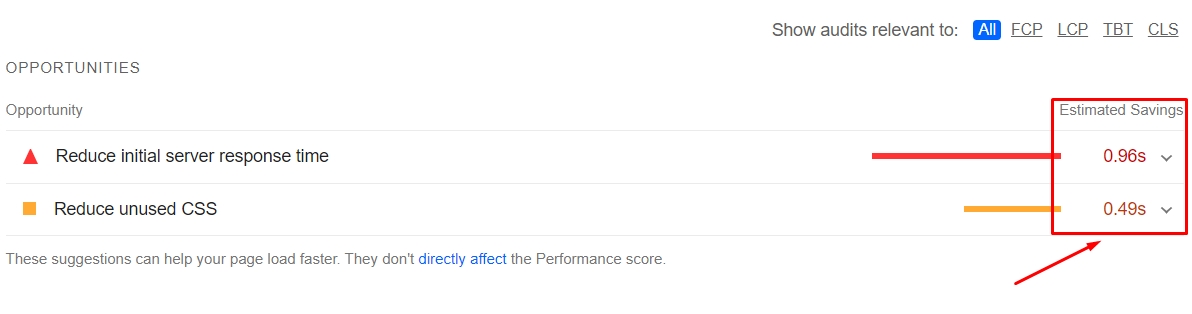
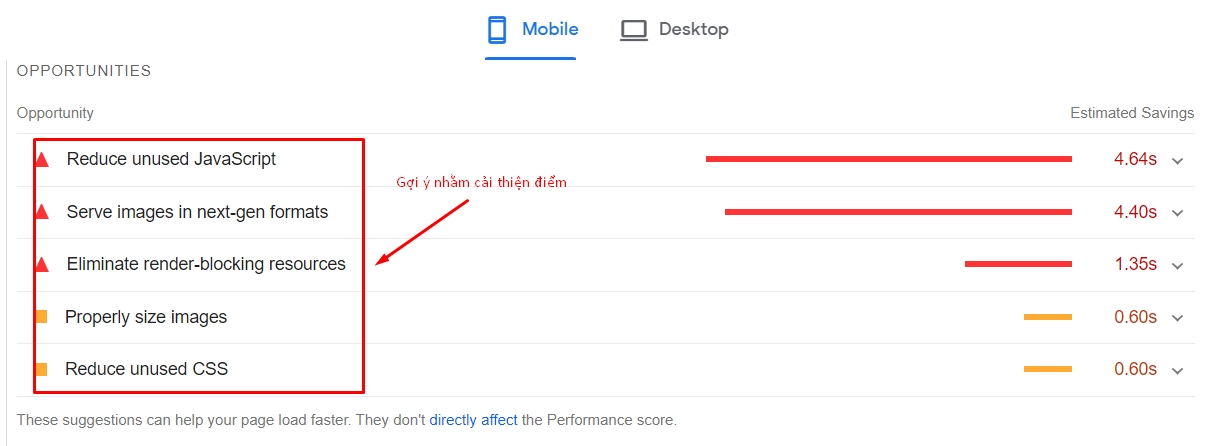
Opportunities
Opportunities là những đề xuất của Google gợi ý cho bạn để cải thiện trang web. Đó có thể là tối ưu hình ảnh, mã hóa đơn giản hoặc giảm thời gian respone code.

Dựa vào nội dung gợi ý đó để tăng tốc và hiệu quả cho trang của bạn. Điều này có lợi cho trải nghiệm người dùng và thứ hạng website bạn đối với công cụ tìm kiếm.
Mối liên hệ giữa PageSpeed Insights và SEO là gì?
Dựa trên tốc độ tải trang và trải nghiệm người dùng, Google có thể xem xét điểm PSI khi xếp hạng trang web trong kết quả tìm kiếm. Người dùng thường sử dụng thiết bị di động, cho nên tốc độ và trải nghiệm trang web đóng vai trò quan trọng hơn bao giờ hết.

Do đó, việc theo dõi và cải thiện điểm PSI là một phần quan trọng của chiến lược SEO. Điều này có thể giúp cải thiện tốc độ tải trang, giảm tỷ lệ thoát trang và cải thiện trải nghiệm người dùng.
Phương pháp cải thiện điểm Pagespeeds insights
Tôi đã cố gắng viết những phương pháp này dễ hiểu dành cho các bạn Newbie khi bạn không am hiểu nhiều về kỹ thuật.
Bạn cần dựa vào mục “Cơ hội của Google PageSpeed Insights” để tối ưu điểm trang web. Ví dụ gợi ý về các đề xuất mà PageSpeed Insights cung cấp:

Mặc dù thuật ngữ nghe thì có vẻ khó hiểu và đáng sợ nhưng đề xuất của PageSpeed Insights lại dễ hiểu hơn những gì bạn nghĩ.
Dưới đây là những hướng dẫn chi tiết các bước để triển khai các đề xuất của Google nhằm nâng cao điểm PSI. Và đối với mỗi bước tôi sẽ giải thích cho bạn là tại sao nó quan trọng, cách thức hiện và đánh giá liệu bạn có cần cải thiện hay không.
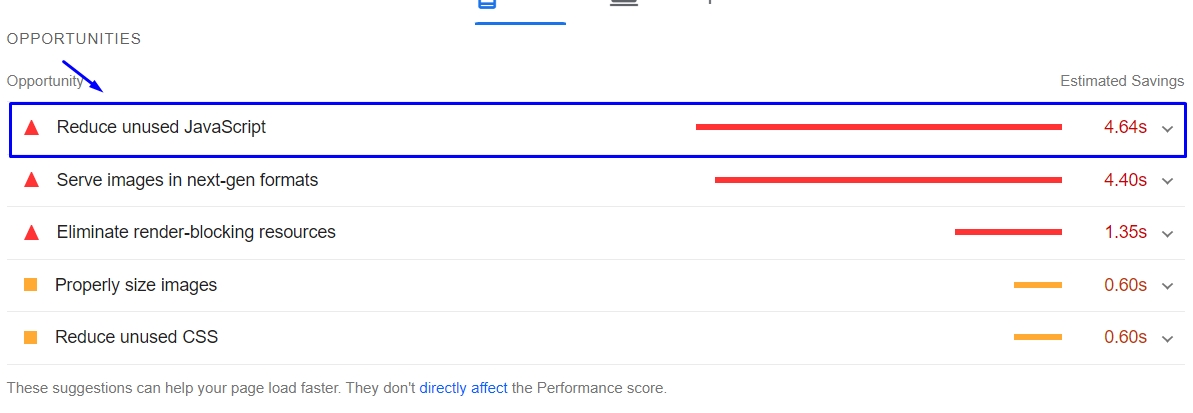
Giảm JavaScript không sử dụng
Giảm lượng JavaScript không được sử dụng và trì hoãn việc tải các tập lệnh cho đến khi chúng được yêu cầu để giảm số byte mà hoạt động mạng tiêu thụ.
Việc loại bỏ rào cản này giúp bạn có thể tải trang nhanh hơn và cải thiện Google PSI của bạn.
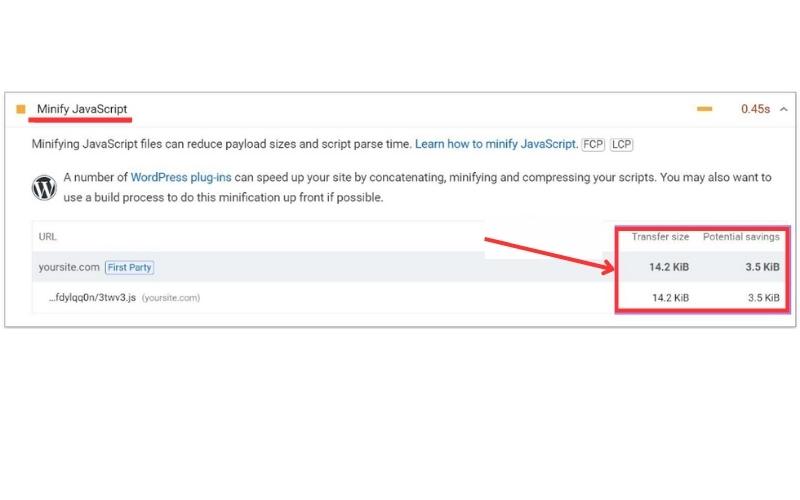
Chọn vào mục “Giảm JavaScript không sử dụng” trong nội dung báo cáo cơ hội – “Opportunities”.

Hoặc nếu bạn đang sử dụng WordPress thì nên loại bỏ bớt những Plugin không thực sự cần thiết vì nó sẽ làm cho web bạn bị quá tải, loading chậm, ảnh hưởng đến trải nghiệm người dùng.
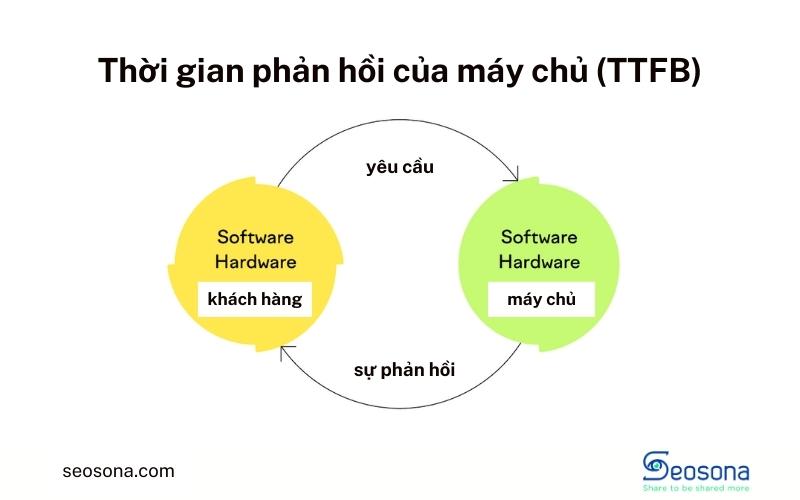
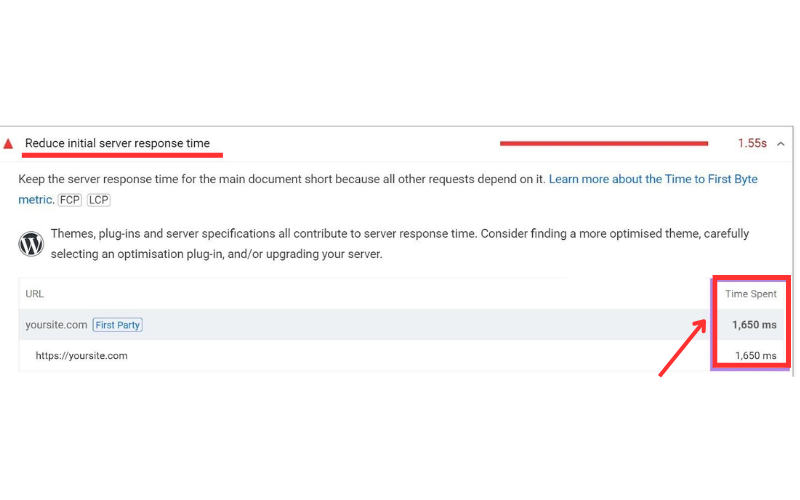
Giảm thời gian phản hồi trên máy chủ (TTFP)
Thời gian phản hồi của máy chủ ( TTFB) là thời gian để trình duyệt nhận được byte dữ liệu đầu tiên từ máy chủ.
TTFB chậm có thể ảnh hưởng tiêu cực đến tốc độ tải trang bởi vì nó làm chậm thời gian trình duyệt nhận nội dung của bạn.
Khi người dùng cố gắng truy cập một trang web, trình duyệt sẽ đưa ra yêu cầu mạng để nạp nội dung đó. Máy chủ nhận được yêu cầu và trả về nội dung trang.

Google PSI sẽ đưa ra khuyến nghị “giảm thời gian phản hồi ban đầu của máy chủ” khi trình duyệt hơn 600 mili giây và trả lời kịp thời lại yêu cầu. Nếu thời gian giảm xuống càng nhiều thì sẽ cầng tốt cho website của bạn.

Để giảm thời gian phản hồi của máy chủ, bạn có thể thử các cách sau:
- Chọn dịch vụ lưu trữ web cung cấp máy chủ nhanh và độ trễ ở mức thấp.
- Tối ưu hóa logic ứng dụng của máy chủ để truy cập nhanh hơn
- Tối ưu hoặc sử dụng máy chủ có khả năng truy vấn cơ sở dữ liệu hoặc di chuyển sang hệ thống cơ sở dữ liệu nhanh hơn.
- Nên nâng cấp phần cứng máy chủ của bạn để có thêm bộ nhớ hoặc CPU.
- Sử dụng mạng phân phối nội dung (CDN) để phân phối tài nguyên trang của bạn trên nhiều máy chủ, giảm khoảng cách và thời gian cần thiết để các tài nguyên đó được phân phối tới người dùng.
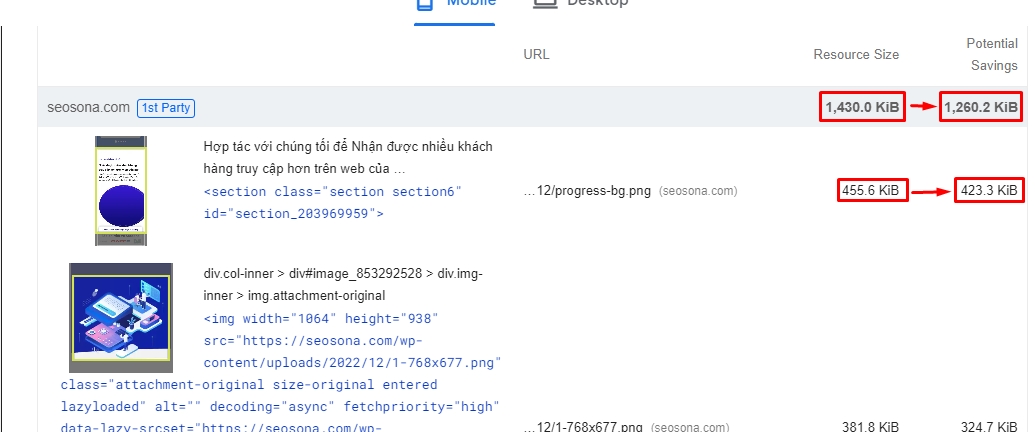
Tối ưu hóa hình ảnh đúng cách
Hình ảnh (đặc biệt là đối với những hình ảnh lớn) có thể tăng đáng kể tốc độ tải trang.
Báo cáo Google PSI hiển thị cho bạn tất cả hình ảnh trên trang của bạn khi nó có kích thước không phù hợp, hiển thị kích thước hiện tại cũng như mức tiết kiệm bằng kibibyte (KiB).
Gợi ý của Google PSI là bạn nên nén hình ảnh ở dạng PNG và JPEG, nghĩa là bạn tải xuống nhanh hơn và tiêu tốn ít dữ liệu hơn.

Sau đây là một số gợi ý mà bạn có thể SEO hình ảnh, các cách này dễ dàng thực hiện. Như là:
- Nén hình ảnh bằng công cụ như TinyPNG hoặc ShortPixel,…trước khi tải lên trang web của bạn.
- Sử dụng dạng hình ảnh thích hợp (JPEG, PNG, GIF hoặc WebP) cho mỗi hình ảnh để tối ưu hóa kích thước tệp và duy trì chất lượng hình ảnh.
- Có thể sử dụng thuộc tính “srcset” để cung cấp kích thước hình ảnh phù hợp dựa trên thiết bị người dùng.
- Dùng kỹ thuật “Lazy loading” (tải lười biếng) bằng các plugin WordPress như Smuch hoặc LazyLoad.
Bạn có thể sử dụng công cụ Sonatool để tối ưu hình ảnh.
Tham khảo nội dung bài viết này về SEO hình ảnh

Hiện nay WordPress được sử dụng rộng rãi, việc tối ưu hóa hình ảnh bạn có thể thực hiện với những bước cơ bản bằng cách sử dụng TinyPNG:
Bước 1: Đăng nhập vào WordPress
Bước 2: Nhấp vào “Thêm plugin”. Sau đó tìm kiếm “TinyPNG”. Khi bạn đã tìm thấy plugin, hãy nhấp vào “Cài đặt” và sau đó “Kích hoạt”.
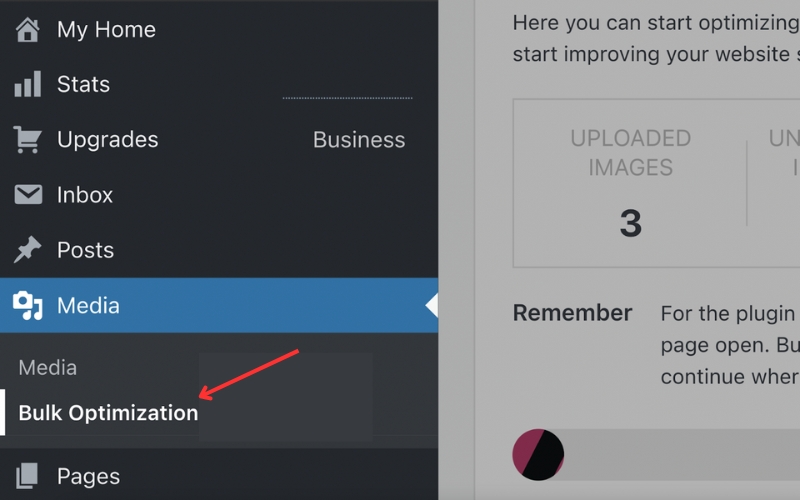
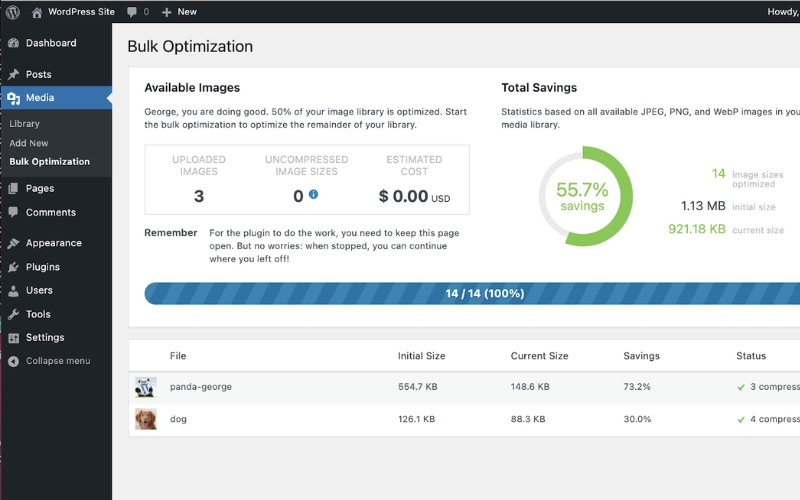
Bước 3: Sau khi bạn đăng ký tài khoản, hãy truy cập “Thư viện phương tiện” và chọn “Tố ưu hóa hàng loạt”.

Lúc này Plugin sẽ cho bạn biết bạn đã tải lên bao nhiêu hình ảnh và bạn đã tiết kiệm được bao nhiêu dung lượng.

Loại bỏ các yêu cầu quan đối với các tệp
Danh sách các yêu cầu quan trọng là khi một trang cần tải xuống nhiều tệp và nội dung để tải.
Chẳng hạn như bạn là người quản lý thương mại điện tử tại một cửa hàng thức ăn cho thú cưng.
Hãy tưởng tượng rằng bạn là người quản lý thương mại điện tử tại một cửa hàng thức ăn cho thú cưng. Bạn có một trang đích dành cho thức ăn cho mèo. Trang này có hình ảnh của mèo, văn bản mô tả sản phẩm và một biểu mẫu đặt hàng.
- Để hiển thị trang này, trình duyệt của người dùng sẽ cần tải xuống các tệp sau:Hình ảnh của mèo: Tệp này sẽ cần tải xuống trước tiên, vì văn bản và biểu mẫu sẽ không hiển thị cho đến khi hình ảnh được tải.
- Tệp CSS: Tệp này sẽ xác định cách hiển thị các phần tử trên trang.
- Tệp JavaScript: Tệp này sẽ cung cấp các tính năng tương tác, chẳng hạn như khả năng thêm sản phẩm vào giỏ hàng.
- Tệp HTML: Tệp này sẽ chứa nội dung văn bản của trang.
Những yêu cầu phụ thuộc vào yêu cầu trước đó, chúng tạo thành chuỗi. Và nếu bất kỳ tài nguyên nào không tải, trình duyệt sẽ không hiển thị trang. Điều này có thể gây ra sự chậm trễ đáng kể.

Bạn có thể tránh những chuỗi này bằng cách:
- Sử dụng hình ảnh có kích thước nhỏ hơn: Hình ảnh có kích thước lớn có thể mất nhiều thời gian để tải xuống.
- Sử dụng tệp CSS và JavaScript được tối ưu hóa: Tệp CSS và JavaScript được tối ưu hóa sẽ tải xuống nhanh hơn.
- Chuyển tệp CSS và JavaScript sang CDN: CDN (mạng phân phối nội dung) có thể giúp cải thiện hiệu suất bằng cách lưu trữ tệp trên nhiều máy chủ trên khắp thế giới.
Giảm CSS và JavaScript
CSS và JavaScript đóng vai trò quan trọng trong thiết kế web, nhưng đôi khi các tệp của chúng có thể lớn hơn mức cần thiết, gây ra sự chậm trễ trong tải trang web của bạn.
Để cải thiện tốc độ tải trang, việc giảm kích thước mã của bạn – còn gọi là “rút gọn”có thể giúp tải trang nhanh hơn.

Rút gọn mã CSS và JavaScript là quá trình loại bỏ các phần không cần thiết, khoanh vùng mã và nén chúng để giảm kích thước. Điều này giúp tải trang web nhanh hơn và cải thiện trải nghiệm của người dùng.
Ở đây tôi gợi ý cho bạn một vài công cụ để thu rút gọn đoạn mã, chẳng hạn như Toptal CSS Minifier, Toptal JavaScript Minifier và Minify.
Bạn có thể tham khảo thêm các JavaScript được thiết kế nhẹ và tải nhanh, chẳng hạn như jQuery hoặc React.
Nếu trang bạn đang sử dụng WordPress, bạn có thể sử dụng plugin để trợ giúp. Các plugin phổ biến để thu nhỏ CSS và JavaScript bao gồm Hummingbird, LiteSpeed Cache và W3 Total Cache.
Sau đây là chi tiết cách sử dụng Hummingbird để rút ngắn đoạn mã:
Bước 1: Đăng nhập vào WordPress và chọn “Plugins” từ menu bảng điều khiển.
Bước 2: Để cài đặt Hummingbird, hãy nhấp vào “Thêm Plugin” rồi “Kích hoạt”
Bước 3: Tìm “Hummingbird” trong menu bảng điều khiển và hoàn tất trình hướng dẫn thiết lập.
Bước 4: Sau đó quay lại “Bảng điều khiển”

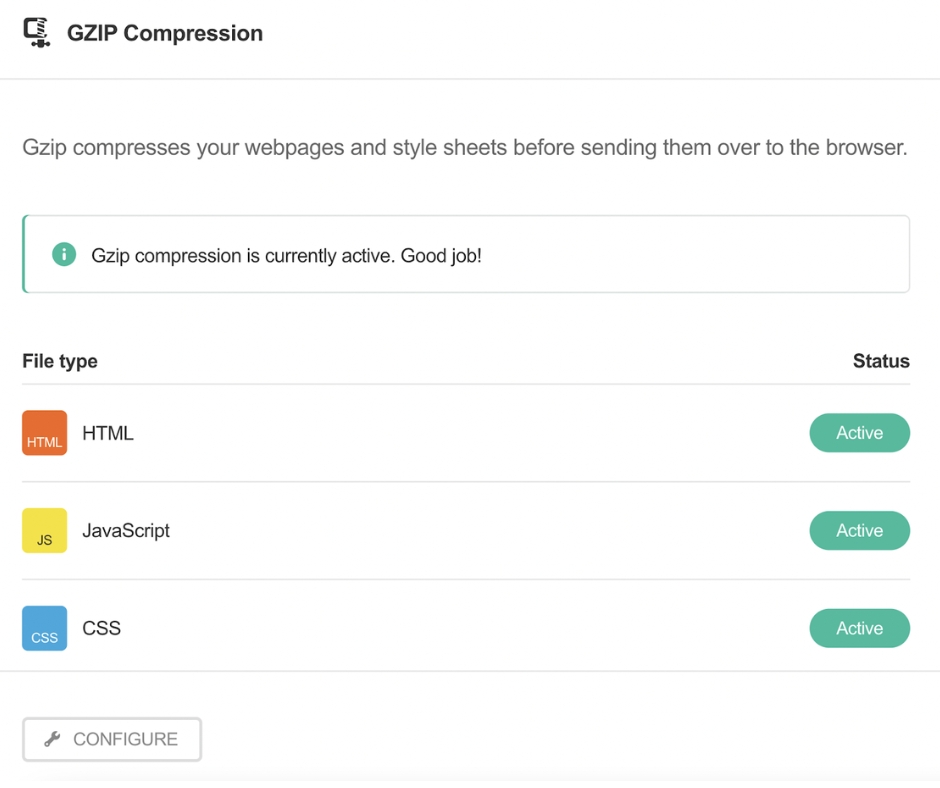
Bước 5: Kiểm tra các tệp của bạn xem có được đánh dấu là “Active” trong phần Nén Gzip hay không.

Trên đây tôi đã hướng dẫn bạn sử dụng Hummingbird để rút ngắn đoạn mã. Tiếp đến là giảm kích thước DOM.
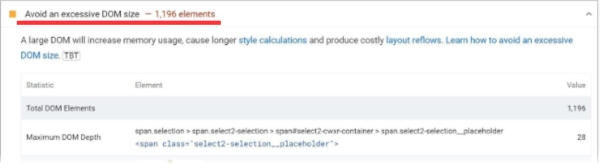
Giảm kích thước mô hình đối tượng tài liệu (DOM)
Mô hình đối tượng tài liệu (DOM) là quá trình tối ưu hóa cấu trúc của trang web để làm cho DOM trở nên nhẹ hơn, tức là giảm số lượng phần tử và nút trong cây DOM.
DOM là một biểu diễn cấu trúc của trang web trong HTML, cho biết cách các phần tử và nội dung của trang web tương tác với nhau.

Bạn có thể thực hiện giảm DOM bằng các cách sau:
- Loại bỏ các thành phần và thuộc tính không cần thiết: Xóa đi những thành phần HTML cũng như thuộc tính không cần thiết khỏi mã. Điều này giúp DOM trở nên nhẹ hơn.
- Sử dụng kết xuất phát phía máy chủ (SSR): sử dụng kết xuất máy chủ để hiển thị cacsc trang trên máy chủ trước khi gửi chúng đến máy khách. Điều này giúp làm giảm khối lượng công việc của trình duyệt và cải thiện tốc độ tải trang.
- Bạn nên tránh các trình tạo trang vì chúng tạo ra HTML cao.
- Kiểm tra mã hóa rõ ràng: Tìm kiếm các chủ đề và plugin có mã hóa rõ rằng, điều này giúp bạn kiểm soát kích thước DOM và đảm bảo được tối ưu.
Trên đây là những phương pháp nhằm cải thiện và tăng điểm PSI, ngoài ra còn có một số lỗi khác mà trang web bạn mắc phải, bạn nên căn cứ vào mục gợi ý “Opportunities” để đánh giá và khắc phục cho phù hợp.
Kết luận
Tôi đã tổng hợp toàn bộ nội dung tổng quan về Google PageSpeed Insight, chỉ cho bạn cách đọc các thông số chi tiết, cũng như cách tối ưu hiệu suất website của bạn để tăng tốc độ tải trang.
Bạn có thể tham khảo và thực hiện như hướng dẫn.
Ngoài ra nếu bạn đang gặp vấn đề về tối ưu trang web có thể tham khảo ngay Dịch vụ SEO website tổng thể của chúng tôi hoặc nếu bạn có quan tâm đến các kiến thức SEO thì hãy cân nhắc ngay đến khóa học SEO ALL IN ONE của chúng tôi!
Đừng quên tham gia vào các Group cộng đồng của SEOSONA: Telegram, Facebook để cập nhật những kiến thức và xu hướng SEO mới nhất nhé!
Có thể bạn quan tâm:
- Google Search Console là gì? Hướng dẫn cài đặt và sử dụng GSC tối ưu SEO
- Google Tag Manager là gì? Hướng dẫn cài đặt & sử dụng GTM
- Majestic SEO là gì? Tổng quan Majestic cơ bản cho người mới
- Screaming frog là gì? Cách sử dụng Screaming frog cơ bản cho SEO
Cập nhật lúc: 09:17 , 13/06/2024



 Hotline: 028.8880.0899
Hotline: 028.8880.0899 Messenger
Messenger Chat Zalo
Chat Zalo Báo Giá
Báo Giá