Cập nhật lần cuối: 15/11/2024.
Bạn có muốn tăng thứ hạng trên kết quả tìm kiếm của Google và thu hút nhiều khách hàng tiềm năng hơn không? Nếu câu trả lời là có, bạn cần phải biết về Core Web Vitals.
Trong bài viết này, tôi sẽ chia sẻ đến bạn về Core Web Vitals là gì và hướng dẫn cách cải thiện Core Web Vitals hiệu quả. Bắt đầu ngay nhé!
Core Web Vitals là gì?
Core Web Vitals là một bộ 3 chỉ số được Google dùng để đo lường trải nghiệm người dùng trên một trang web đó là Largest Contentful Paint (LCP), First Input Delay (FID), Cumulative Layout Shift (CLS).
Về cơ bản, đây là cách Google đánh giá User Experience (UX) tổng thể của website dựa trên Core Web Vitals.
3 chỉ số Core Web Vitals quan trọng
Tôi sẽ giải thích chi tiết về 3 chỉ số Core Web Vitals quan trọng này để bạn nắm rõ hơn:
1. Largest Contentful Paint (LCP)
LCP là chỉ số đo lường hiệu suất (tốc độ) tải trang. Hiểu một cách đơn giản đó là thời gian từ khi người dùng nhấp vào trang đến khi họ xem được phần lớn nội dung trên màn hình.
Google đánh giá chỉ số LCP ở 3 mức độ:
- Tốt: LCP < 2.5s
- Cần cải thiện: 2.5s < LCP < 4.0s
- Cần khắc phục: LCP > 4.0s

Để cung cấp trải nghiệm tốt cho người dùng, LCP phải diễn ra trong vòng 2,5 giây kể từ khi trang bắt đầu tải lần đầu tiên.
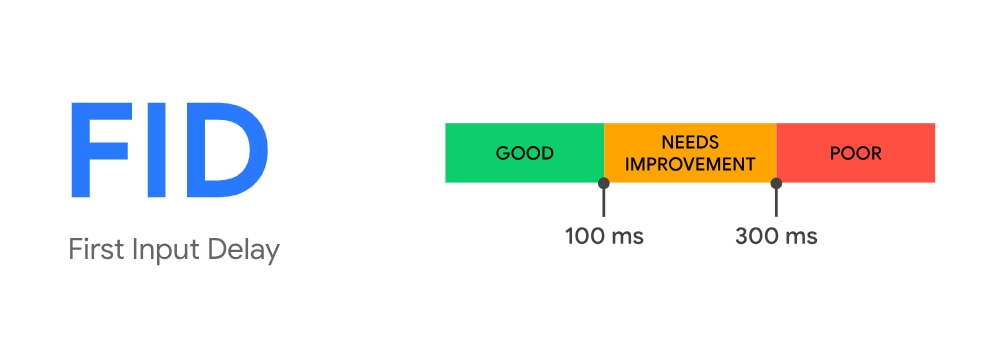
2. First Input Delay (FID)
FID là chỉ số đo lường thời gian từ khi người dùng tương tác lần đầu với một trang web. Ví dụ như:
- Chọn một tùy chọn từ menu
- Nhấp vào liên kết trong điều hướng của trang web
- Nhập email vào form liên hệ,…
Google đánh giá chỉ số FID ở 3 mức độ:
- Tốt: FID < 100ms
- Cần cải thiện: 100ms < FID < 300ms
- Cần khắc phục: FID > 300ms

Để mang lại trải nghiệm tốt cho người dùng, các trang nên có FID từ 100 mili giây trở xuống.
3. Cumulative Layout Shift (CLS)
CLS là chỉ số đo lường mức độ ổn định hình ảnh của một trang web khi người dùng tải trang.
Nếu khả năng hiển thị các phần tử trong quá trình tải trang web của bạn quá chậm sẽ khiến cho trải nghiệm người dùng kém và kéo theo là chỉ số CLS sẽ không tốt.
Google đánh giá chỉ số CLS ở 3 mức độ:
- Tốt: CLS < 0.1 điểm
- Cần cải thiện: 0.1 điểm < CLS < 0.25 điểm
- Cần khắc phục: CLS > 0.25 điểm

Để cung cấp trải nghiệm tốt cho người dùng, các trang nên duy trì CLS từ 0,1 trở xuống. Nguồn tham khảo: web.dev
Và Google đã thông báo sẽ thay thế FID trong Core Web Vitals vào tháng 3 năm 2024.
Đó là chỉ số Interaction to Next Paint (INP): INP của website phải từ 200 mili giây trở xuống để có trải nghiệm và phản hồi nhanh cho người dùng.
Tại sao core web vitals lại quan trọng đối với SEO?
Core web vitals được coi là yếu tố xếp hạng quan trọng trong hàng trăm tín hiệu mà Google dùng để đánh giá khi xếp hạng trang web trên kết quả tìm kiếm.

Cho nên việc cải thiện core web vitals sau khi viết content seo sẽ giúp trang web của mang lại trải nghiệm người dùng tốt hơn từ đó được Google xếp hạng cao hơn trong kết quả tìm kiếm mang lại hiệu quả rất tốt đối với SEO.
Cách kiểm tra Core Web Vitals bằng công cụ
Hiện nay, có khá nhiều công cụ SEO dùng để đo lường các chỉ số Core Web Vitals. Tuy nhiên tôi sẽ gợi ý cho bạn 2 công cụ đo lường Core Web Vitals hiệu quả được nhiều anh em Seoer sử dụng nhất:
1. Google PageSpeed Insights
Google PageSpeed Insights là công cụ được Google phát triển để hỗ trợ kiểm tra tốc độ của toàn bộ trang web hoặc một URL cụ thể.
Công cụ này cho phép bạn kiểm tra các chỉ số Core Web Vitals trên cả di động và máy tính.

Ngoài ra, công cụ này còn đề xuất cho bạn những phương thức để cải thiện các chỉ số Core Web Vitals cho website của bạn.
Một nhược điểm nhỏ của PageSpeed Insights là do máy chủ đo lường của nó được đặt ở nước ngoài nên các số liệu trong báo cáo đôi khi sẽ không thể hiện chính xác tốc độ tải trang của các trang web có máy chủ đặt tại Việt Nam.
2. Google Search Console
Nếu bạn là chủ sở hữu website hoặc được cấp quyền truy cập vào Google Search Console thì bạn có thể kiểm tra các chỉ số Core Web Vitals bằng công cụ này.

Bằng cách chọn vào tính năng “các chỉ số quan trọng chính của trang web”, bạn sẽ kiểm tra được hiệu suất của các chỉ số này trên máy tính và cá điện thoại từ đó đánh giá xem trang web của bạn có đang tối ưu trải nghiệm của người dùng hay không.
Cách tối ưu Core Web Vitals hiệu quả
Bạn cần lưu ý rằng, mỗi chỉ số Core Web Vitals sẽ có những cách tối ưu khác nhau. Và tôi sẽ hướng dẫn bạn cách tối ưu từng chỉ số cụ thể:
1. Cách tối ưu LCP
Bởi vì đây là chỉ số dùng để đo lường hiệu suất (tốc độ) tải trang nên bạn có thể tối ưu chỉ số LCP bằng những cách sau đây:
- Tối ưu hóa hình ảnh: giảm kích thước tệp hình ảnh để tăng tốc thời gian tải trang.
- Xóa mọi tập lệnh không cần thiết của bên thứ ba: Theo nghiên cứu tốc độ trang gần đây của Backlinko cho thấy mỗi tập lệnh của bên thứ ba làm chậm trang đi 34 mili giây.
- Sử dụng mạng phân phối nội dung (CDN): CDN có thể giúp phân phối nội dung trên nhiều máy chủ, giảm thời gian tải.
- Nâng cấp khả năng lưu trữ của máy chủ cho website: Máy chủ lưu trữ tốt hơn sẽ giúp tổng thời gian tải trang nhanh hơn.
- Giảm thiểu CSS của website: CSS nhiều có thể làm chậm đáng kể tốc độ tải trang,….

Bạn có thể tham khảo video hướng dẫn chi tiết về cách tối ưu chỉ số LCP tại đây. Hoặc bạn có thể xem video hướng dẫn cải thiện chỉ số LCP từ Google:
2. Cách tối ưu FID
Một số cách bạn có thể cải thiện FID bao gồm:
- Giảm số lượng JavaScript: JavaScript có thể gây ra sự chậm trễ trong khả năng phản hồi của trang, vì vậy hãy đảm bảo tối ưu hóa tập lệnh của bạn và giảm thời gian thực thi không cần thiết.
- Sử dụng bộ nhớ đệm của trình duyệt (browser cache): Điều này giúp tải nội dung trên trang của bạn nhanh hơn.
- Sử dụng server (máy chủ) nhanh hơn: sử dụng máy chủ nhanh hơn có thể giảm thời gian xử lý thông tin đầu vào của người dùng,…

Bạn có thể tham khảo video hướng dẫn chi tiết về cách tối ưu chỉ số FID tại đây. Hoặc bạn có thể xem video hướng dẫn cải thiện chỉ số FID từ Google:
3. Cách tối ưu CLS
Một số cách bạn có thể cải thiện CLS bao gồm:
- Phân bổ không gian hợp lý cho hình ảnh, video, iframe (nội dung nhúng), quảng cáo, để tránh thay đổi bố cục khi tải trang.
- Đảm bảo các phần tử quảng cáo có không gian được đặt trước: Nếu không, chúng có thể đột nhiên xuất hiện trên trang, đẩy nội dung xuống, lên hoặc sang bên.
- Tối ưu hóa phông chữ,…

Bạn có thể tham khảo video hướng dẫn chi tiết về cách tối ưu chỉ số CLS tại đây. Hoặc bạn có thể xem video hướng dẫn cải thiện chỉ số CLS từ Google:
*Khuyến cáo: Để tối ưu các chỉ số Core Web Vitals đòi hỏi bạn cần phải có kiến thức, kỹ năng chuyên môn về IT vững vàng. Nếu bạn không chắc chắn, bạn có thể thuê một đơn vị thứ 3 uy tín để thực hiện việc tối ưu Core Web Vitals cho website của bạn.
Lời kết về Core Web Vitals
Qua bài viết này, hy vọng rằng bạn có thể nắm rõ các kiến thức cơ bản nhất về Core Web Vitals.
Nếu bạn là người mới muốn học hỏi các kiến thức và kỹ năng thực chiến nhất trong lĩnh vực SEO, bạn có thể tham khảo thêm về khóa học SEO ALL IN ONE của Seosona.
Hoặc nếu chủ doanh nghiệp, bạn có thể tham khảo về dịch vụ SEO tổng thể từ khóa website tổng thể giúp website lên TOP Google bền vững của chúng tôi.
Cảm ơn bạn đã theo dõi bài viết, chúc bạn thành công!
Xem thêm: