Meta tag (thẻ Meta) là một thuật ngữ sử dụng trong lĩnh vực kỹ thuật lập trình (hay còn gọi là Code).
Nghe thì có vẻ như chẳng hề liên quan gì đến SEO hết, nhưng đây lại là một kiến thức rất cần thiết bổ trợ cho các SEOers trong quá trình làm SEO được tốt hơn.
Cùng Mình tìm hiểu về các loại thẻ Meta này trong bài viết này nhé.!
Meta tag là gì?
Thẻ Meta (Meta Tag) trong mã HTML là một phần quan trọng được sử dụng để cung cấp thông tin mô tả về nội dung của trang web. Thẻ Meta không hiển thị trực tiếp trên trình duyệt web, nhưng chúng chứa các thông tin quan trọng về trang web để các công cụ tìm kiếm và trình duyệt khác có thể hiểu và sử dụng.
Các thông tin như:
- Tiêu đề (Title)
- Mô tả ngắn (Description)
- Từ khóa (Keyword)
Giúp cho bộ máy tìm kiếm có thể dễ dàng hiểu và thu thập chính xác nội dung trên trang web.
Trên thực tế nếu người dùng không biết các xem mã nguồn của trang web thì sẽ không thể nhìn thấy được các thẻ Meta này ngoại trừ Meta Title.
Tóm lại, các Meta tag này được tạo ra với mục đích chính là giúp cho các công cụ tìm kiếm như Google có thể hiểu nội dung trên một trang web, chứ không phải dành cho người dùng đọc.
Bạn có thể tham khảo thêm tài liệu hướng dẫn của Google về thẻ Meta tại đây.
Vai trò của Meta Tag trong SEO
Như đã nói đến ở trên thì các thẻ Meta này có vai trò cung cấp thông tin cho các công cụ tìm kiếm về nội dung trang web, giúp cho công cụ tìm kiếm hiểu và xếp hạng trang web tốt hơn.
Ngoài ra, nếu đặt Title và Meta description hấp dẫn cũng có thể cải thiện được khả năng hiển thị và CTR (tỷ lệ click chuột) của trang web trên kết quả tìm kiếm.

Trước đây, Google có sử dụng Meta Keyword trong việc đánh giá và xếp hạng trang web, thì đến 2009 Google đã tuyên bố không còn sử dụng thẻ Meta Keyword này nữa.
Vì lý do lúc đó có nhiều người quản trị website lạm dụng Spam nhồi nhét từ khóa một cách không có kiểm soát.
Tuy nhiên, không phải vậy mà chúng ta bỏ qua các thẻ Meta này, bởi Google vẫn đang hỗ trợ với nhiều thể Meta khác nữa.
Bạn có thể tham khảo tài liệu chính của Google cung cấp tại đây.
9 loại thẻ Meta Tag quan trọng nhất trong SEO
Ngoài việc chú trọng đến chất lượng nội dung, việc sử dụng các thẻ meta cũng không kém phần quan trọng.
Dưới đây là 9 loại thẻ meta tag cần thiết mà mọi người quản trị website nên áp dụng:
Thẻ Meta Title
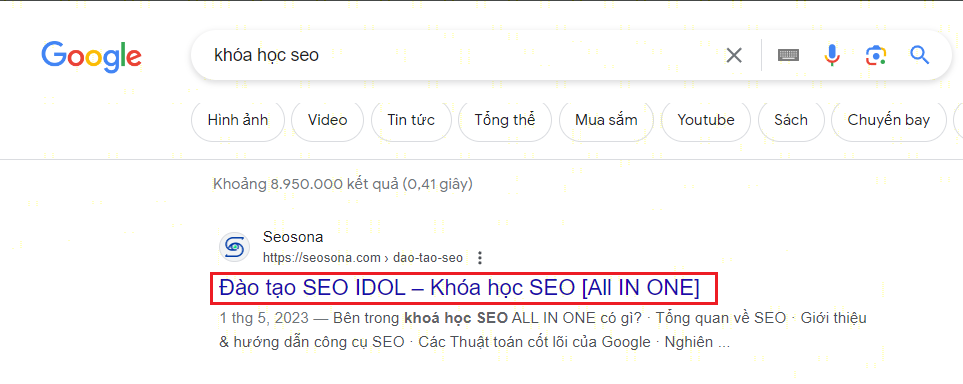
Thẻ Meta Title, hay còn gọi là thẻ tiêu đề, đóng vai trò cực kỳ quan trọng trong SEO Onpage, chỉ đứng sau nội dung chất lượng cao.

Tiêu đề thường chỉ hiển thị khoảng 60 ký tự đầu tiên, và nếu bạn viết dài hơn, người dùng sẽ không thấy được toàn bộ tiêu đề.
Tuy nhiên, Google có thể hiển thị tiêu đề lên đến 600 pixel tùy theo chiều rộng của từng ký tự.
Có nhiều mẹo và công thức để tạo ra tiêu đề thu hút, nhưng cơ bản là tiêu đề cần:
- Chứa từ khóa quan trọng ở vị trí đầu tiên.
- Ngắn gọn và hấp dẫn.
- Mô tả chính xác và duy nhất nội dung trang.
Một tiêu đề hấp dẫn không chỉ thu hút sự chú ý mà còn tăng lượng truy cập vào website của bạn.
Thẻ Title có cấu trúc như sau:
| <title> Tên tiêu đề </title> |
Thẻ Meta Description
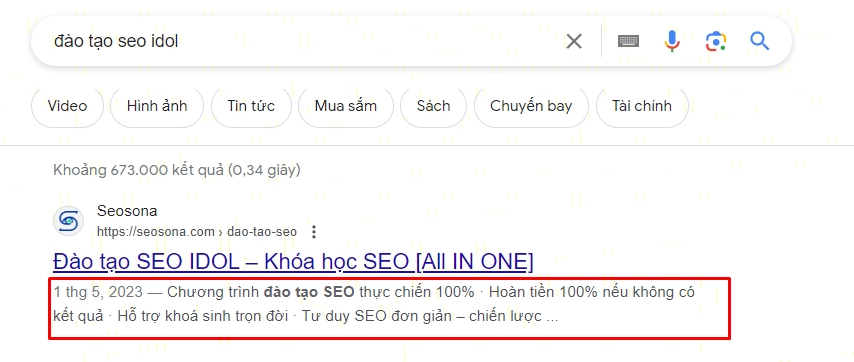
Thẻ Meta Description là một phần quan trọng của SEO, giúp tóm tắt nội dung trang web một cách súc tích và hấp dẫn. \

Đây không chỉ là mô tả trực quan hơn so với tiêu đề mà còn là cơ hội để thu hút người dùng bằng cách cung cấp thông tin đủ hấp dẫn trong giới hạn 155 ký tự.

Một Meta Description tốt sẽ khiến người dùng muốn nhấp vào và khám phá nội dung của bạn, từ đó cải thiện thứ hạng trên công cụ tìm kiếm như Google.
Cấu trúc của Meta Description:
| <meta name = “description” content =”đoạn mô tả bài viết”/> |
Thẻ Meta Robots
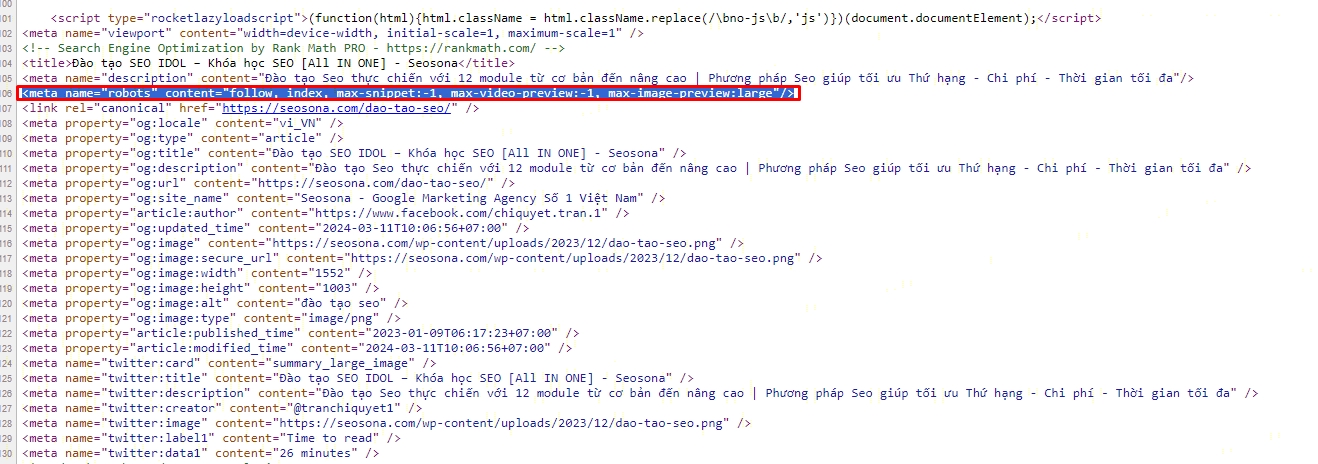
Thẻ Meta Robots trong HTML giúp hướng dẫn các công cụ tìm kiếm như Google cách thu thập thông tin và lập chỉ mục cho trang web, hoặc loại trừ các trang không mong muốn khỏi chỉ mục.

Dưới đây là các giá trị bạn có thể sử dụng cho thẻ này:
- index / noindex: Cho biết liệu trang web có nên được hiển thị trong kết quả tìm kiếm hay không.
- follow / nofollow: Chỉ dẫn cho công cụ tìm kiếm liệu có nên tin tưởng và theo dõi các liên kết trên trang để chuyển đến trang tiếp theo hay không.

Nếu bạn muốn tìm hiểu sâu hơn về cách sử dụng thẻ Meta Robots, Google cung cấp các hướng dẫn chi tiết mà bạn có thể tham khảo.
Đây là một công cụ hữu ích để kiểm soát cách trang web của bạn được tìm kiếm và lập chỉ mục.
Cấu trúc thẻ Meta Robots:
| < meta name=”robots” content=”xxx”/> |
Thẻ Meta Revisit After
Thẻ Meta Revisit After được sử dụng để thông báo cho các công cụ tìm kiếm biết thời gian dự kiến họ nên quay lại và kiểm tra trang web của bạn để cập nhật thông tin.
Đây là một phần của quá trình SEO giúp đảm bảo rằng trang web của bạn được lập chỉ mục một cách thường xuyên, giúp nội dung mới nhất luôn được hiển thị trong kết quả tìm kiếm.
Điều này có thể hữu ích trong việc quản lý cách trang web của bạn được Googlebot và các công cụ tìm kiếm khác thu thập thông tin.
Cấu trúc thẻ Meta Revisit After:
| <meta name=’revisit-after’ content=’1 days’ /> |
Thẻ Meta Content Language
Thẻ Meta Content Language là thẻ HTML dùng để khai báo ngôn ngữ chính của nội dung trên website.
Khi sử dụng thẻ này, bạn giúp công cụ tìm kiếm như Google hiểu rõ hơn về ngôn ngữ mà trang của bạn sử dụng, từ đó có thể hướng người dùng đến trang web của bạn một cách chính xác hơn khi họ tìm kiếm thông tin phù hợp với ngôn ngữ đó.
Điều này cũng góp phần cải thiện khả năng hiển thị của trang web trên các kết quả tìm kiếm quốc tế.
Cấu trúc thẻ Meta Content Language:
| <html lang=”vi”> |
Thẻ Meta Content Type
Thẻ Meta Content Type trong HTML 4.01 được sử dụng để khai báo loại nội dung và bộ mã ký tự của trang web.
Điều này giúp trình duyệt hiểu được cách hiển thị nội dung một cách chính xác, đảm bảo rằng văn bản và các yếu tố khác được mã hóa và hiển thị đúng cách.
Sử dụng thẻ này là một phần quan trọng trong việc tối ưu hóa trang web để tương thích với nhiều loại trình duyệt và thiết bị khác nhau.
Cấu trúc thẻ Meta Content Type:
| <meta charset=”UTF-8″ /> |
Thẻ Meta Viewport
Thẻ Meta Viewport quan trọng trong việc tạo ra trang web đáp ứng, giúp các nhà thiết kế web kiểm soát cách nội dung được hiển thị trên các thiết bị khác nhau.

Nó cho phép trang web tự động điều chỉnh kích thước để phù hợp với màn hình của thiết bị, từ đó mang lại trải nghiệm người dùng tốt nhất trên cả máy tính để bàn lẫn thiết bị di động.
Đây là một yếu tố không thể thiếu trong thiết kế web hiện đại, nơi mà việc truy cập internet qua điện thoại di động và máy tính bảng ngày càng phổ biến.
Cấu trúc thẻ Meta Viewport:
| <meta name=”viewport” content=”width=device-width, initial-scale=1, maximum-scale=1″ /> |
Thẻ Meta GEO
Thẻ Meta GEO là một đoạn mã HTML được sử dụng để cung cấp thông tin vị trí địa lý của doanh nghiệp, như kinh độ và vĩ độ, cho các công cụ tìm kiếm.
Khi được chèn vào website, nó giúp cải thiện khả năng người dùng tìm thấy doanh nghiệp của bạn thông qua các kết quả tìm kiếm dựa trên vị trí, làm cho việc tìm kiếm trở nên thuận tiện và chính xác hơn.
Đây là một công cụ hữu ích cho việc SEO địa phương, giúp doanh nghiệp nổi bật trong kết quả tìm kiếm gần vị trí của người dùng.
Thẻ Meta Sitelink Search Box
Thẻ Meta Sitelink Search Box là một công cụ tìm kiếm tiện ích cho phép người dùng tìm kiếm trực tiếp nội dung từ trang web của bạn ngay trên kết quả tìm kiếm của Google (SERPs).
Nó cung cấp gợi ý tìm kiếm theo thời gian thực và nhiều tính năng hữu ích khác, giúp người dùng tiếp cận thông tin một cách nhanh chóng và chính xác hơn.
Việc tích hợp thẻ này vào trang web của bạn có thể cải thiện trải nghiệm người dùng và tăng cơ hội để họ lựa chọn trang web của bạn từ hàng loạt kết quả tìm kiếm.
Cấu trúc thẻ Meta Sitelink Search Box:
| <meta name=”google” content=”nositelinkssearchbox” /> |
Một số thẻ meta không quan trọng
Bên cạnh các thẻ meta quan trọng mà SEOSONA đã giới thiệu, có một số thẻ meta khác mà bạn có thể gặp nhưng không cần thiết phải sử dụng trong mọi trường hợp:

- Meta Keyword: Google không còn sử dụng thẻ này cho mục đích xếp hạng SEO, nhưng một số người vẫn dùng nó để xác định từ khóa chính của trang.
- Author/Web Author: Thẻ này giúp chỉ rõ tác giả của nội dung, giúp người đọc và Google dễ dàng nhận biết ai là người viết.
- Rating: Thẻ này được dùng để đánh giá mức độ nội dung, ví dụ như “người lớn” hay không.
- Date/Expiration: Thể hiện ngày tạo và ngày hết hạn của trang, hữu ích cho nội dung có tính thời sự.
- Copyright: Thông tin bản quyền của website, thường được hiển thị ở chân trang.
- Abstract: Tóm tắt nội dung trang, thường được sử dụng cho các bài viết học thuật.
- Distribution: Kiểm soát ai có thể truy cập trang, nhưng hầu hết các trang web để mặc định là “global”.
- Generator: Thể hiện chương trình dùng để tạo trang web.
Mặc dù những thẻ này có thể hữu ích trong một số trường hợp cụ thể, nhưng không phải lúc nào chúng cũng cần thiết cho mọi trang web.
Việc sử dụng chúng phụ thuộc vào mục tiêu và nhu cầu cụ thể của trang web của bạn.
Kết luận
Việc sử dụng các thẻ meta đúng cách là một phần quan trọng trong SEO, dù nó chỉ là một phần của quá trình tối ưu hóa tổng thể.
Các thẻ meta giúp làm cho đoạn trích của bạn trở nên nổi bật hơn trên trang kết quả tìm kiếm, cung cấp trải nghiệm người dùng tốt hơn và giúp trang web của bạn thân thiện hơn với Google.
Điều này có thể dẫn đến tỷ lệ nhấp chuột cao hơn và cải thiện thứ hạng tìm kiếm tổng thể của bạn.
Seosona đơn vị cung cấp dịch vụ seo, dịch vụ google ads và các khóa học SEO – hân hạnh đồng hành với bạn trên chặng đường SEO
Có thể bạn quan tâm:
- Anchor Text là gì? Cách sử dụng Anchor Text hiệu quả trong SEO
- Internal link là gì? Cách xây dựng liên kết nội bộ chuẩn SEO
- Keyword density (Mật độ từ khóa) là gì? Keyword density như thế nào tốt?
- Meta Description là gì? 10 cách viết Meta Description hay
Cập nhật lúc: 13:59 , 20/03/2024



 Hotline: 028.8880.0899
Hotline: 028.8880.0899 Messenger
Messenger Chat Zalo
Chat Zalo Báo Giá
Báo Giá