Hình ảnh đóng vai trò quan trọng trong việc thu hút sự chú ý và truyền tải thông tin trên website. Tuy nhiên, Google và các công cụ tìm kiếm không thể “nhìn thấy” hình ảnh như con người.
Do đó, việc sử dụng Alt text (văn bản thay thế) là vô cùng quan trọng để tối ưu hóa hình ảnh cho SEO và nâng cao trải nghiệm người dùng.
Alt text là một đoạn văn bản ngắn gọn mô tả nội dung hình ảnh. Nó không chỉ giúp người dùng khiếm thị hiểu được nội dung hình ảnh mà còn đóng vai trò như một “giọng nói” cho hình ảnh, giúp Google và các công cụ tìm kiếm hiểu được nội dung hình ảnh, từ đó ảnh hưởng đến thứ hạng website trong kết quả tìm kiếm.
Hãy cùng Seosona tìm hiểu kiến thức về alt text và tối ưu hóa hình ảnh cho website của bạn trong bài viết này nhé.!
Thẻ Alt Text là gì?
Alt text (viết tắt của alternative text), hay còn gọi là thẻ Alt là một thuộc tính trong thẻ HTML dùng để mô tả nội dung của hình ảnh.
Nói đơn giản, thẻ Alt là một đoạn văn bản ngắn gọn mô tả nội dung của hình ảnh. Nó giống như một “giọng nói” cho hình ảnh, giúp người dùng và công cụ tìm kiếm hiểu được hiểu được nội dung hình ảnh khi không thể nhìn thấy trực tiếp.

Đặc biệt nó hữu ích cho những người sử dụng công nghệ hỗ trợ trình đọc màn hình.
Ví dụ, trong thẻ <img>, bạn sẽ thấy thuộc tính ALT như sau:
<img src=”duong-link-den-hinh-anh.jpg” alt=”Mô tả hình ảnh”>
Trong đó, src là đường dẫn đến hình ảnh, và alt chính là văn bản thay thế mô tả nội dung hình ảnh.
Tại sao alt text lại quan trọng trong SEO?
Alt Text đóng vai trò quan trọng trong SEO bởi 5 lý do sau:
Giúp công cụ tìm kiếm hiểu nội dung hình ảnh:
Google và các công cụ tìm kiếm khác không thể “nhìn thấy” hình ảnh, vì vậy họ dựa vào alt text để hiểu nội dung của chúng.

Alt text giúp công cụ tìm kiếm xác định hình ảnh liên quan đến truy vấn tìm kiếm nào, từ đó ảnh hưởng đến thứ hạng website trong kết quả tìm kiếm.
Tăng khả năng truy cập cho người dùng:
Alt text giúp người dùng khiếm thị hoặc gặp khó khăn trong việc xem hình ảnh hiểu được nội dung hình ảnh.

Khi di chuột qua hình ảnh, alt text sẽ hiển thị, cung cấp thông tin bổ sung cho người dùng.
Cải thiện trải nghiệm người dùng:
Alt text giúp người dùng hiểu rõ hơn nội dung trang web, ngay cả khi hình ảnh không thể tải được.

Alt text cũng giúp người dùng tìm kiếm thông tin nhanh hơn, đặc biệt khi họ sử dụng trình hỗ trợ đọc màn hình.
Tăng tỷ lệ click chuột (CTR):
Alt text mô tả hấp dẫn có thể thu hút người dùng click vào hình ảnh, dẫn đến tăng CTR cho website.

Tăng hiệu quả SEO tổng thể:
Việc sử dụng alt text hiệu quả góp phần nâng cao thứ hạng website trong kết quả tìm kiếm, thu hút nhiều lưu lượng truy cập hơn.
Đây là cách alt text góp phần vào việc tối ưu hóa trang web cho các công cụ tìm kiếm và cải thiện trải nghiệm người dùng.
Việc sử dụng alt text không chỉ giúp trang web của bạn trở nên dễ tiếp cận hơn mà còn có thể cải thiện đáng kể khả năng hiển thị và lượng truy cập từ các công cụ tìm kiếm, đặc biệt là Google Images.
Điều này chứng tỏ rằng, mặc dù chỉ là một phần nhỏ trong quá trình SEO, nhưng alt text lại có ảnh hưởng lớn đến hiệu suất tổng thể của trang web.
Đọc thêm:
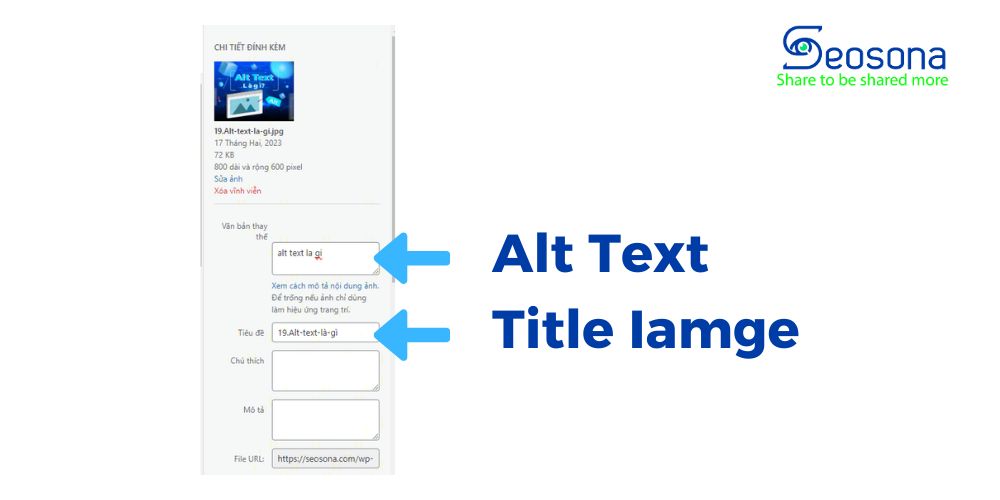
Phân biệt giữa Alt Text và Title Image
Cả Alt text và Title image đều đóng vai trò quan trọng trong việc cung cấp thông tin về hình ảnh.
Nên đa số các bạn thường hay nhẫm lẫn giữa thẻ Alt và Title image là củng một thuộc tính.

Thực tế chúng là 2 thuộc tính hoàn toàn khác nhau:
- Thẻ Alt: Giúp cho người dùng gặp khó khăn trong việc nhận biết hình ảnh và các công cụ tìm kiếm có thể hiểu được nội dung hình ảnh. Alt text sử dụng để tối ưu hóa hình ảnh trên kết quả tìm kiếm Google Image.
- Title image: Cung cấp thông tin bổ sung về ngữ cảnh của hình ảnh, và chỉ hiển thị khi người dùng di chuột vào. Nó cũng không ảnh hưởng đến xếp hạng website.
Cách viết alt text tốt cho SEO
6 yếu tố sau đây sẽ giúp bạn viết Alt text cho hình ảnh mang lại hiệu quả tốt nhất cho SEO.

- Ngắn gọn: Alt text dài sẽ gây khó chịu cho người sử dụng máy đọc màn hình. Bạn nên sử dụng càng ít từ càng tốt khoảng dưới 125 ký tự. (Sử dụng longdesc attribute nếu cần sử dụng mô tả dài).
- Chính xác: Tập trung vào việc mô tả hình ảnh, tránh lan man dài dòng.
- Tránh đề cập đó là hình ảnh: Bạn không nên viết mô tả bao gồm các từ như “Hình ảnh về… “ hay “Hình ảnh của…” bởi vì cả Google và máy đọc màn hình đều có thể tự hiểu được điều này.
- Tránh nhồi nhét từ khóa: Bạn không chèn quá nhiều từ khóa vào alt text bởi Google sẽ đánh giá bạn đang spam từ khóa.
- Tránh sự rườm rà: Bạn không nên lặp lại các thông tin đã có trong bối cảnh của hình ảnh vào alt text.
- Thẻ longdesc=””: Sử dụng thẻ longdesc=”” khi bạn có các bức hình phức tạp, cần mô tả dài.
Bạn cũng nên thêm alt text cho các nút liên hệ. Nếu không, đầu đọc màn hình có thể lướt qua các nút này và người dùng sẽ không thể tương tác với website của bạn.
Lưu ý khi sử dụng Alt tag
Khi sử dụng thẻ Alt trong SEO, bạn nên lưu ý những điểm sau:
- Chứa Từ Khóa: Thẻ Alt nên chứa từ khóa liên quan đến hình ảnh và nội dung trang, nhưng tránh nhồi nhét từ khóa không cần thiết vì điều này có thể bị Google coi là spam.
- Ngắn Gọn và Chính Xác: Viết Alt Text một cách ngắn gọn và chính xác, mô tả nội dung hình ảnh mà không lan man hoặc dài dòng.
- Ưu Tiên Nội Dung Chính: Trong trường hợp nội dung chính của trang không phải là hình ảnh, hãy ưu tiên các yếu tố khác như tiêu đề và mô tả. Sử dụng thẻ Alt để bổ sung cho nội dung chính, không phải làm nổi bật nó hơn.
Điều này không chỉ giúp cải thiện thứ hạng tìm kiếm mà còn đảm bảo trải nghiệm người dùng tốt hơn.
Câu hỏi thường gặp về Alt Text
Dưới đây là một vài câu hỏi Quyết thường xuyên nhận được từ các anh em về alt text. Phần này sẽ giải đáp những thắc mắc này một cách chi tiết nhất.

1. Làm cách nào để tìm alt tag trên một trang?
Bạn nhấp chuột phải và chọn “Inspect” từ menu. Mã nguồn của trang sẽ xuất hiện bên phải màn hình.
Bạn nhấp vào biểu tượng đầu tiên bên trái của bảng mã HTML sau đó tìm hình ảnh trên trang có thẻ alt bạn muốn xem và bấm chọn.
Mã HTML cho phần tử đó sẽ được highlight cùng tất cả thuộc tính của hình ảnh.
2. Làm cách nào để đọc alt text trong mã HTML?
Khi bạn đã nhấp vào “Inspect”, bạn cần tìm thẻ HTML có liên quan trong bảng hiển thị mã nguồn của trang. Alt text hiện lên bởi thẻ có ghi “alt =” và nội dung tiếp theo là mô tả alt text.
3. Làm thế nào để tôi biết nếu một hình ảnh có alt text?
Khi kiểm tra hình ảnh trong mã nguồn của trang, nếu thẻ alt sau “alt =” chỉ hiển thị hai dấu ngoặc kép mà không có nội dung ở giữa thì thuộc tính alt trống và hình ảnh không có alt text.
4. Làm cách nào để thêm alt text vào tệp JPG?
Trong Microsoft Word, bạn có thể nhấp chuột phải vào hình ảnh và chọn “Edit alt text” từ menu.
Điền vào mô tả của hình ảnh trong hộp đầu vào và nhấp vào “OK.” Hãy nhớ kiểm tra lại văn bản của bạn xem đúng chính tả và ngữ pháp chưa bởi vì các hộp đầu vào không được kiểm tra chính tả.
5. Bạn có thể sử dụng dấu phẩy và dấu chấm trong alt text không?
Câu trả lời là bạn nên sử dụng. Dấu chấm câu thích hợp trong alt text cho phép máy đọc màn hình mang lại trải nghiệm tốt hơn cho người dùng.
6. Alt tag nên dài bao nhiêu?
Độ dài alt text tối đa được đề xuất để phù hợp với hầu hết máy đọc màn hình là 125 ký tự.
Tối ưu hóa Alt text khá quan trọng nhưng nó không phải là tất cả của việc SEO hình ảnh.
Bạn cũng nên tối ưu hóa tên tệp, thời gian tải ảnh, kích thước ảnh và nhiều công việc khác nữa.
Bạn có thể liên hệ với Quyết hoặc truy cập vào website Seosona để tìm hiểu thêm về công việc này hoặc dịch vụ seo tổng thể website nếu có nhu cầu nhé
Có thể bạn quan tâm:








 Hotline: 028.8880.0899
Hotline: 028.8880.0899 Messenger
Messenger Chat Zalo
Chat Zalo Báo Giá
Báo Giá