Bạn có bao giờ gặp khó khăn khi tìm kiếm thông tin trên một trang web có cấu trúc phức tạp? Hay bạn muốn cải thiện trải nghiệm người dùng trên website của mình?
Breadcrumb là một phần thiết yếu để xây dựng một cấu trúc website chuẩn SEO. Những liên kết điều hướng này không chỉ cho người dùng biết họ đang ở đâu trên website của bạn, mà chúng còn giúp Google hiểu rõ hơn về cấu trúc của trang web.
Trong bài viết này Tôi sẽ chia sẻ cho bạn về Breadcrumbs giúp bạn hiểu rõ hơn về cách thức hoạt động chúng, các loại phổ biến, cách triển khai breadcrumbs hiệu quả cho website.
Hãy cùng tìm hiểu để tối ưu hóa website của bạn với Breadcrumb!
Breadcrumbs là gì?
Breadcrumbs, hay còn gọi là đường dẫn điều hướng phụ, là một tập hợp các liên kết giúp người dùng xác định vị trí của họ trên website và dễ dàng di chuyển qua các mức độ khác nhau của nội dung.

Chúng thường được hiển thị ở đầu trang, dưới banner chính hoặc tiêu đề, và bao gồm một chuỗi các liên kết phân cấp như trong hình minh họa trên.
Breadcrumbs không chỉ giúp cải thiện trải nghiệm người dùng bằng cách cung cấp đường dẫn rõ ràng và thuận tiện để quay lại các trang trước đó, mà còn hỗ trợ SEO bằng cách tạo ra các liên kết nội bộ và giúp Google hiểu rõ hơn về cấu trúc của website.
Vai trò của Breadcrumbs đối với SEO website là gì?
Hãy tưởng tượng bạn đang đi trong một khu rừng rậm rạp. Để không bị lạc, bạn rải những mẩu bánh mì để đánh dấu đường đi. Vai trò của Breadcrumbs trên website cũng hoạt động tương tự như vậy.
Dưới đây là một số lợi ích chính của việc sử dụng breadcrumbs trong SEO:
Breadcrumb, còn được gọi là đường dẫn điều hướng, đóng một vai trò quan trọng trong cả trải nghiệm người dùng (UX) và tối ưu hóa công cụ tìm kiếm (SEO) của một website. Dưới đây là một số lợi ích chính của việc sử dụng breadcrumbs:
Vai trò của Breadcrumb đối với người dùng:
- Tiện ích cho người dùng: Breadcrumbs giúp người dùng xác định vị trí của họ trên trang web và hiểu được cấu trúc tổng thể của website.
- Giảm số click và thao tác: Breadcrumbs cho phép người dùng quay lại các trang cấp cao hơn mà không cần sử dụng nút “Back” hoặc menu chính, giúp tiết kiệm thời gian và nỗ lực.
- Giảm bounce rate: Bằng cách cung cấp các liên kết đến các phần khác của website, breadcrumbs khuyến khích người dùng khám phá thêm, giúp giảm tỷ lệ thoát trang.
Vai trò của Breadcrumb đối với SEO:
- Tăng lượng anchor text có từ khóa: Breadcrumbs tạo ra các liên kết nội bộ tự nhiên với anchor text chứa từ khóa, giúp cải thiện khả năng hiển thị của từ khóa trên công cụ tìm kiếm.
- Hiển thị trên SERPs: Trong một số trường hợp, breadcrumbs có thể xuất hiện trên trang kết quả tìm kiếm, làm tăng khả năng người dùng nhấp vào kết quả của bạn so với các kết quả khác.
Tuy nhiên việc lạm dụng breadcrumbs có thể gây ra trải nghiệm người dùng không tốt trên trang, nhưng khi sử dụng đúng cách, chúng có thể cải thiện trải nghiệm người dùng, điều này lại rất có lợi cho SEO.
3 loại Breadcrumbs phổ biến
Giống như tựa đề heading, breadcrumbs có 3 loại chính phổ biến đó là:
- Breadcrumb dựa trên vị trí và phân cấp
- Breadcrumb dựa trên thuộc tính
- Breadcrumb dựa trên lịch sử

Mỗi một loại được tạo ra đều có mục đích riêng. Trước khi thêm Breadcrumbs vào website, hãy xem loại liên kết điều hướng nào sẽ phù hợp nhất với trang web của bạn.
Breadcrumb dựa trên vị trí và phân cấp
Breadcrumb dựa trên vị trí và phân cấp (Location-based Breadcrumb hay Hierarchy-Based Breadcrumbs) là loại được sử dụng phổ biến nhất. Giúp hiển thị vị trí hiện tại của người dùng trong hệ thống phân loại của website, và cho phép họ điều hướng sang các cấp trang cao hơn.
Ví dụ:
URL: https://seosona.com/seo/offpage/backlink-la-gi/
Breadcrumbs: Trang chủ > SEO > Offpage > Backlink là gì
Ưu điểm:
- Cung cấp cho người dùng một cách trực quan để hiểu cấu trúc phân cấp của website.
- Giúp người dùng dễ dàng quay lại các mức độ cao hơn mà không cần sử dụng nút “Back”.
Nhược điểm:
- Tùy thuộc vào cấu trúc của website mà breadcrumbs có thể sẽ không được nhất quán.
Breadcrumb dựa trên thuộc tính
Breadcrumb dựa trên thuộc tính (Attribute-based Breadcrumb) loại này thường thấy trên các trang web thương mại điện tử. Giúp hiển thị các thuộc tính sản phẩm khi người dùng tìm kiếm.
Ví dụ:
Trang chủ > Danh mục sản phẩm > Giới tính > Kích thước > Màu sắc .
Ưu điểm:
- Hiệu quả trong việc hiển thị các thuộc tính cụ thể của sản phẩm hoặc nội dung, như kích thước, màu sắc, thương hiệu.
- Hữu ích cho các trang thương mại điện tử khi người dùng lọc sản phẩm theo các tiêu chí cụ thể.
Nhược điểm:
- Có thể trở nên rối rắm nếu có quá nhiều thuộc tính được hiển thị.
- Không phản ánh cấu trúc phân cấp của website, có thể gây nhầm lẫn về vị trí trang.
Breadcrumb dựa trên lịch sử
Breadcrumb dựa trên lịch sử (Path-based Breadcrumb) là loại ít được sử dụng nhất trong 3 loại.
Hiển thị lịch sử truy cập của người dùng trên website, tương tự như lịch sử trình duyệt.
Ví dụ: Bạn đang đọc bài viết “Breadcrumbs là gì”, sau đó click qua Page dịch vụ seo, đào tạo seo cuối cùng click vào url báo giá seo, breadcrumb sẽ hiển thị như sau:
Breadcrumb là gì? Lợi ích của Breadcrumb trong SEO > dịch vụ seo > đào tạo seo > báo giá seo.
Ưu điểm:
- Cho phép người dùng xem lại lộ trình đã đi qua trên website, hữu ích cho việc quay lại các trang đã xem.
- Cung cấp một trải nghiệm cá nhân hóa, vì nó dựa trên hành động của người dùng cụ thể.
Nhược điểm:
- Không phản ánh cấu trúc phân cấp của website.
- Có thể gây nhầm lẫn nếu người dùng muốn quay lại một trang cụ thể mà không nhớ họ đã đi qua đường dẫn nào.
Cách triển khai Breadcrumbs trong WordPress
Breadcrumbs là một yếu tố điều hướng cực kỳ hữu ích cho cả người dùng và công cụ tìm kiếm – và chúng dễ dàng thêm vào website của bạn.
Dưới đây là một số cách để thêm các tính năng hữu ích này vào website của bạn.
- Sử dụng Yoast SEO: Nếu bạn đã sử dụng Yoast SEO, thì việc thêm breadcrumbs sẽ chỉ mất một vài bước. Chỉ cần đăng nhập và làm theo các bước sau để triển khai breadcrumbs.

- Các plugin WordPress: Nếu bạn sử dụng WordPress, có một số plugin có thể thêm breadcrumbs trong một vài bước. Bạn có thể cân nhắc sử dụng Breadcrumb NavXT vì nó dễ thực hiện và tạo ra breadcrumbs định vị có thể được tùy chỉnh khi cần thiết.
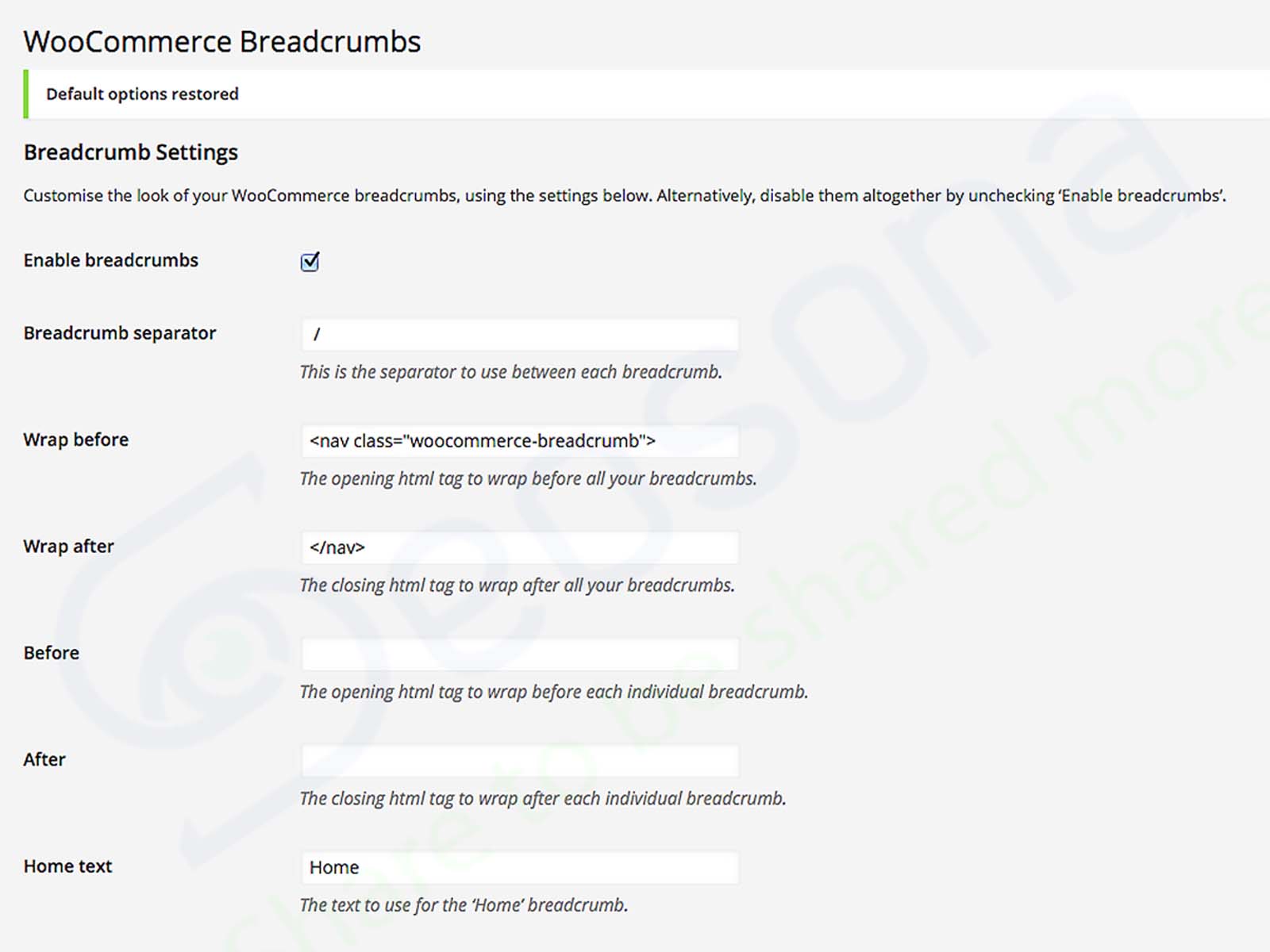
- Plugin WooCommerce Breadcrumb: Nếu bạn có một website thương mại điện tử sử dụng Woocommerce, hãy cân nhắc sử dụng plugin breadcrumb của họ, cho phép bạn định dạng lại breadcrumbs WooCommerce được tích hợp sẵn.
Cuối cùng, trình tạo website hoặc chủ đề WordPress của bạn có thể có tính năng breadcrumb tích hợp sẵn.
Ví dụ: một số plugin WordPress có tùy chọn breadcrumb, bao gồm Ocean WP.

Để thêm breadcrumbs vào các trang Wix hoặc Squarespace, bạn có thể cần phải thêm mã theo cách thủ công.
Top 5 mẹo để điều hướng Breadcrumbs hiệu quả
Bây giờ bạn đã biết những loại breadcrumbs có sẵn và lợi ích tiềm năng của chúng, bước tiếp theo là thực hiện chúng.
Dưới đây là 5 mẹo giúp bạn tận dụng tối đa điều hướng breadcrumb trên trang web của mình.
Chỉ sử dụng Breadcrumbs khi cần thiết cho website
Breadcrumbs thường có ý nghĩa nhất nếu cấu trúc nội dung của bạn có nhiều hơn hai cấp độ.
Nếu bạn có cấu trúc trang web phẳng – nơi mọi thứ chỉ cách trang chủ một cú nhấp chuột – thì breadcrumbs có thể sẽ không thêm bất kỳ thông tin hoặc giá trị thực nào cho khách truy cập của bạn.
Xem xét loại nội dung bạn đang cung cấp trên website của mình và cách người dùng có thể truy cập vào nội dung đó.
Trong hầu hết các trường hợp, hệ thống dựa trên phân cấp sẽ là lựa chọn hiệu quả nhất vì nó phản ánh trực tiếp cách tổ chức nội dung của bạn.
Tuy nhiên, nếu bạn đang chạy một website thương mại điện tử, chẳng hạn, các trang sản phẩm riêng lẻ có thể có nhiều thuộc tính khác nhau được chia sẻ trên nhiều danh mục (ví dụ: kích thước, màu sắc, thương hiệu).
Trong trường hợp đó, cũng có thể hợp lý khi sử dụng kết hợp attribute- and path-based breadcrumbs để giúp người dùng tìm thấy sản phẩm họ đang tìm kiếm.

Sử dụng Breadcrumbs đáp ứng nhu cầu của đối tượng của bạn
Khi bạn quyết định sử dụng breadcrumbs hay không, hãy nghĩ về cách người xem thường tương tác với trang web của bạn. Tự hỏi bản thân mình rằng:
- Thông tin nào là quan trọng nhất để khán giả của bạn có thể tìm thấy?
- Những trang nào hiện là phổ biến nhất và ít phổ biến nhất?
- Trang nào được truy cập nhiều nhất và ít truy cập nhất?
Nếu bạn biết về các website khác mà khán giả của bạn có khả năng sẽ dành thời gian vào – đặc biệt nếu chúng có thể so sánh được hoặc trong thị trường của bạn – hãy lưu ý cách các website đó được tổ chức và cách họ sử dụng breadcrumbs.
Điều này có thể cho bạn biết những gì người dùng của bạn có thể mong đợi được xem.

Giả sử nội dung website của bạn được cấu trúc theo cách hợp lý, bước tiếp theo là đảm bảo đường dẫn của bạn tuân theo cấu trúc đó một cách rõ ràng và nhất quán. Dưới đây là một số điều cần chú ý:
- Sử dụng quy ước đặt tên nhất quán trên tất cả các trang.
- Hãy giữ cho breadcrumbs ngắn gọn, sử dụng càng ít từ càng tốt.
- Nếu có thể, hãy sử dụng breadcrumbs kết hợp với các từ khóa bổ sung.
- Đảm bảo rằng breadcrumbs của bạn được hiển thị theo một thứ tự hợp lý (nghĩa là breadcrumbs dựa trên vị trí sẽ tăng tính cụ thể).
Tổ chức Breadcrumbs của bạn theo cách hợp lý
Phần lớn các website hiển thị breadcrumb ở nửa trên của trang, thường nằm ngay bên dưới menu điều hướng chính hoặc ngay phía trên nội dung trang.
Ví dụ: IKEA đặt của họ ngay bên dưới thanh điều hướng và tìm kiếm chính:

Tuy nhiên, nhu cầu của bạn có thể khác nhau dựa trên website của bạn, những gì khách hàng mong đợi và tiêu chuẩn trong ngành của bạn.
Nếu bạn không chắc chắn, hãy nghiên cứu website của đối thủ cạnh tranh của bạn để xem họ đã sử dụng breadcrumbs như thế nào trong điều hướng của họ.
Giữ thiết kế Breadcrumb đơn giản
Thiết kế breadcrumb phải đơn giản nhất có thể để đem lại sự hữu ích mà không làm người đọc phân tâm khỏi nội dung thực tế của trang.
Đó là lý do tại sao trên rất nhiều website, chúng trông giống như các liên kết văn bản bình thường.
Ví dụ:

Điểm chuẩn Breadcrumbs
Cho dù bạn đang thêm đường dẫn vào website của mình lần đầu tiên, cập nhật tên danh mục hay điều chỉnh cách trình bày chúng, bạn nên kiểm tra phân tách trước khi hoàn thiện tùy chọn breadcrumb cuối cùng của mình.
Điều này có thể giúp bạn nắm bắt và giải quyết mọi kết quả tiêu cực tiềm ẩn trước khi chúng có tác động lớn (một công cụ như SplitSignal có thể giúp bạn thực hiện điều này).

Thử nghiệm phân tách hoạt động tốt hơn đối với những thay đổi nhỏ hơn và gia tăng hơn, vì vậy nếu bạn đang thực hiện một số bản cập nhật, tốt nhất là bạn nên chinh phục chúng tại một thời điểm.
Bằng cách này, thử nghiệm của bạn có thể mang lại kết quả đáng tin cậy hơn và bạn có thể tự tin cập nhật website theo cách của mình.
Top 4 sai lầm phổ biến khi sử dụng Breadcrumbs cho SEO
Triển khai breadcrumbs là một cách khá đơn giản để cải thiện SEO của website và cung cấp trải nghiệm người dùng tốt hơn.
Tuy nhiên, có một số thời điểm khi thực hiện breadcrumbs có thể gây hại nhiều hơn lợi.
Dưới đây là một số lỗi breadcrumb mà bạn muốn tránh.

Đặt breadcrumb quá to hoặc quá nhỏ
Breadcrumbs phải dễ nhìn, nhưng không phô trương. Phông chữ nhỏ hơn một chút cũng không sao, nhưng văn bản quá nhỏ sẽ khó nhìn và khó bấm trên thiết bị di động.
Đặt chúng ở đầu trang, bên dưới hero image hoặc ngay trên tiêu đề H1 để người dùng dễ tìm.
Không chỉ lặp lại thanh điều hướng
Nếu breadcrumb chỉ sao chép những gì đã có trong thanh điều hướng của bạn, chúng có thể không phục vụ bất kỳ mục đích bổ sung nào.
Không cần phải thêm nhiều mã (và tốn dung lượng!) nếu nó không hữu ích.
Đừng bỏ thanh điều hướng
Mặc dù bạn không muốn lặp lại điều hướng, nhưng bạn cũng không muốn phụ thuộc hoàn toàn vào breadcrumbs.
Chúng đóng vai trò bổ sung chứ không phải thay thế cho các tính năng điều hướng khác.
Sử dụng đúng loại Breadcrumb
Location breadcrumbs là loại phổ biến nhất nhưng chúng có thể không phải là lựa chọn tốt nhất cho website của bạn.
Không sử dụng location breadcrumb nếu website của bạn không sử dụng cấu trúc lồng nhau trong đó hầu hết các trang phù hợp với một vài danh mục.
Trong trường hợp đó, history-based breadcrumb có thể có lợi hơn.
Điều hướng breadcrumb có thể trông đơn giản, nhưng đảm bảo rằng chúng đang hoạt động hiệu quả, thân thiện với người dùng và nhất quán trên mọi trang khi chúng được thêm vào trang web của bạn có thể phức tạp hơn.
Các công cụ SEO miễn phí như Site Audit có thể giúp bạn dễ dàng xác định các vấn đề kỹ thuật và lỗi liên quan đến breadcrumbs, schema, crawlability của website v.v., giúp đảm bảo điều hướng breadcrumb của bạn đang tăng lợi ích SEO và thêm giá trị cho những người truy cập trang web của bạn.
Hy vọng bài viết trên sẽ giúp bổ sung kiến thức SEO của bạn, nếu bạn quan tâm đến dịch vụ SEO chất lượng giúp nâng cao thứ hạng website của mình, hãy liên hệ Seosona liền nha
Có thể bạn quan tâm:








 Hotline: 028.8880.0899
Hotline: 028.8880.0899 Messenger
Messenger Chat Zalo
Chat Zalo Báo Giá
Báo Giá